Rgb 201,59,255 to Css #C93BFF Color code html values
Css C93BFF Hex Color Code for rgb 201,59,255
Css Html color #C93BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 201,59,255 colour codes.
Div Background-color : #C93BFF
.div{ background-color : #C93BFF; }
html #C93BFF color code
Text/Font color #C93BFF
.text{ color : #C93BFF; }
My text html color #C93BFF hex color code
Border html color #C93BFF hex color code
.border{ border:3px solid : #C93BFF; }
My div border color
Outline hex color #C93BFF
.outline{ outline:2px solid #C93BFF; }
My text outline color #C93BFF
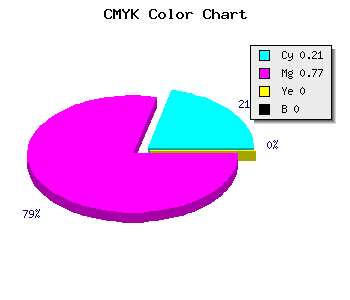
css #C93BFF Color code html chart

|

|
css Text shadow : #C93BFF color
.shadow{ text-shadow: 10px 10px 10px #C93BFF; }
My text shadow
Css box shadow : #C93BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C93BFF; }
My box shadow
Css Gradient html color #C93BFF code
.gradient{ background-color:#C93BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C93BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C93BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C93BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C93BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C93BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C93BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C93BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C93BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C93BFF Color code html values
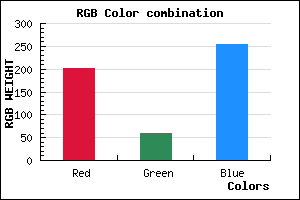
#C93BFF hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 23.14% green and 100% blue.
RGB percentage values corresponding to this are 201, 59, 255.
Html color #C93BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C93BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C93BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C93BFF Hex Color Conversion

|

|
CMYK Css #C93BFF Color code combination mixer
RGB Css #C93BFF Color Code Combination Mixer
Css #C93BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C93BFF hex color
a{ color: #C93BFF; }
css h1,h2,h3,h4,h5,h6 : #C93BFF
h1,h2,h3,h4,h5,h6{ color: #C93BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,59,255 Text color with hexadecimal code
Text font color is Rgb (201,59,255)
color css codes
Luminosity of css #C93BFF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #C93BFF (201,59,255) #C93BFF
- #B722FA (183,34,250) #B722FA
- #A509F5 (165,9,245) #A509F5
- #9300F0 (147,0,240) #9300F0
- #8100EB (129,0,235) #8100EB
- #6F00E6 (111,0,230) #6F00E6
- #5D00E1 (93,0,225) #5D00E1
- #4B00DC (75,0,220) #4B00DC
- #3900D7 (57,0,215) #3900D7
- #2700D2 (39,0,210) #2700D2
- #1500CD (21,0,205) #1500CD
- #0300C8 (3,0,200) #0300C8
Color Shades of css #C93BFF hex color
Tints of css #C93BFF hex color
- Darker/lighter shades: Hex color values:
- #0300C8 (201,59,255) #0300C8
- #DB4DFF (219,77,255) #DB4DFF
- #ED5FFF (237,95,255) #ED5FFF
- #FF71FF (255,113,255) #FF71FF
- #FF83FF (255,131,255) #FF83FF
- #FF95FF (255,149,255) #FF95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF