Rgb 201,133,250 to Css #C985FA Color code html values
Css C985FA Hex Color Code for rgb 201,133,250
Css Html color #C985FA Hex color conversions, schemes, palette, combination, mixer, to rgb 201,133,250 colour codes.
Div Background-color : #C985FA
.div{ background-color : #C985FA; }
html #C985FA color code
Text/Font color #C985FA
.text{ color : #C985FA; }
My text html color #C985FA hex color code
Border html color #C985FA hex color code
.border{ border:3px solid : #C985FA; }
My div border color
Outline hex color #C985FA
.outline{ outline:2px solid #C985FA; }
My text outline color #C985FA
css #C985FA Color code html chart

|

|
css Text shadow : #C985FA color
.shadow{ text-shadow: 10px 10px 10px #C985FA; }
My text shadow
Css box shadow : #C985FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C985FA; }
My box shadow
Css Gradient html color #C985FA code
.gradient{ background-color:#C985FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C985FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C985FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C985FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C985FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C985FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C985FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C985FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C985FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C985FA Color code html values
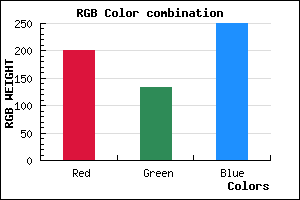
#C985FA hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 52.16% green and 98.04% blue.
RGB percentage values corresponding to this are 201, 133, 250.
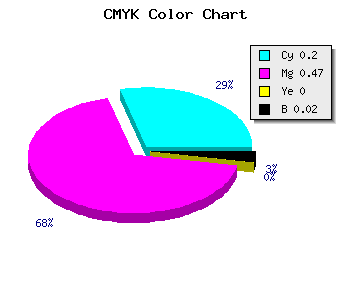
Html color #C985FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C985FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C985FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C985FA Hex Color Conversion

|

|
CMYK Css #C985FA Color code combination mixer
RGB Css #C985FA Color Code Combination Mixer
Css #C985FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C985FA hex color
a{ color: #C985FA; }
css h1,h2,h3,h4,h5,h6 : #C985FA
h1,h2,h3,h4,h5,h6{ color: #C985FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,133,250 Text color with hexadecimal code
Text font color is Rgb (201,133,250)
color css codes
Luminosity of css #C985FA hex color
- #0e0117 (917783) #0e0117
- #2c0349 (2884425) #2c0349
- #490579 (4785529) #490579
- #6707ab (6752171) #6707ab
- #8509db (8718811) #8509db
- #9f22f6 (10429174) #9f22f6
- #b452f8 (11817720) #b452f8
- #c984fa (13206778) #c984fa
- #deb4fc (14595324) #deb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #C985FA (201,133,250) #C985FA
- #B76CF5 (183,108,245) #B76CF5
- #A553F0 (165,83,240) #A553F0
- #933AEB (147,58,235) #933AEB
- #8121E6 (129,33,230) #8121E6
- #6F08E1 (111,8,225) #6F08E1
- #5D00DC (93,0,220) #5D00DC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
- #0300C3 (3,0,195) #0300C3
Color Shades of css #C985FA hex color
Tints of css #C985FA hex color
- Darker/lighter shades: Hex color values:
- #0300C3 (201,133,250) #0300C3
- #DB97FF (219,151,255) #DB97FF
- #EDA9FF (237,169,255) #EDA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF