Rgb 200,80,190 to Css #C850BE Color code html values
Css C850BE Hex Color Code for rgb 200,80,190
Css Html color #C850BE Hex color conversions, schemes, palette, combination, mixer, to rgb 200,80,190 colour codes.
Div Background-color : #C850BE
.div{ background-color : #C850BE; }
html #C850BE color code
Text/Font color #C850BE
.text{ color : #C850BE; }
My text html color #C850BE hex color code
Border html color #C850BE hex color code
.border{ border:3px solid : #C850BE; }
My div border color
Outline hex color #C850BE
.outline{ outline:2px solid #C850BE; }
My text outline color #C850BE
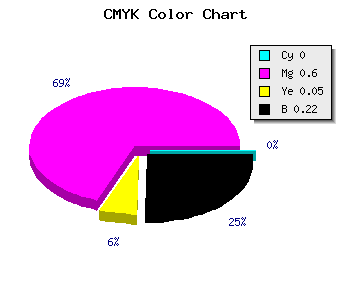
css #C850BE Color code html chart

|

|
css Text shadow : #C850BE color
.shadow{ text-shadow: 10px 10px 10px #C850BE; }
My text shadow
Css box shadow : #C850BE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C850BE; }
My box shadow
Css Gradient html color #C850BE code
.gradient{ background-color:#C850BE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C850BE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C850BE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C850BE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C850BE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C850BE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C850BE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C850BE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C850BE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C850BE Color code html values
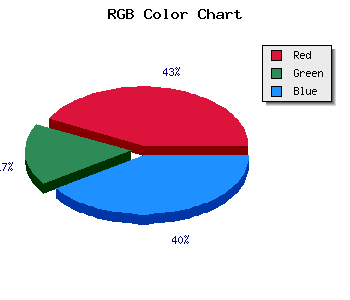
#C850BE hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 31.37% green and 74.51% blue.
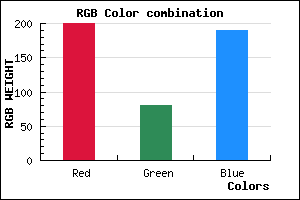
RGB percentage values corresponding to this are 200, 80, 190.
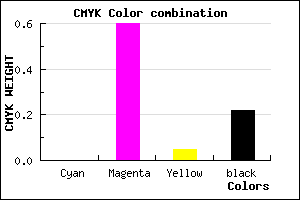
Html color #C850BE has 0% cyan, 0% magenta, 0% yellow and 55% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C850BE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C850BE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C850BE Hex Color Conversion

|

|
CMYK Css #C850BE Color code combination mixer
RGB Css #C850BE Color Code Combination Mixer
Css #C850BE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C850BE hex color
a{ color: #C850BE; }
css h1,h2,h3,h4,h5,h6 : #C850BE
h1,h2,h3,h4,h5,h6{ color: #C850BE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,80,190 Text color with hexadecimal code
Text font color is Rgb (200,80,190)
color css codes
Luminosity of css #C850BE hex color
- #120611 (1181201) #120611
- #3a1236 (3805750) #3a1236
- #601e59 (6299225) #601e59
- #872b7e (8858494) #872b7e
- #ad37a1 (11351969) #ad37a1
- #c850bb (13127867) #c850bb
- #d476ca (13924042) #d476ca
- #e09ed9 (14720729) #e09ed9
- #ecc4e8 (15516904) #ecc4e8
- #f9ebf7 (16378871) #f9ebf7
- lighter/Darker shades: Hex values:
- #C850BE (200,80,190) #C850BE
- #B637B9 (182,55,185) #B637B9
- #A41EB4 (164,30,180) #A41EB4
- #9205AF (146,5,175) #9205AF
- #8000AA (128,0,170) #8000AA
- #6E00A5 (110,0,165) #6E00A5
- #5C00A0 (92,0,160) #5C00A0
- #4A009B (74,0,155) #4A009B
- #380096 (56,0,150) #380096
- #260091 (38,0,145) #260091
- #14008C (20,0,140) #14008C
- #020087 (2,0,135) #020087
Color Shades of css #C850BE hex color
Tints of css #C850BE hex color
- Darker/lighter shades: Hex color values:
- #020087 (200,80,190) #020087
- #DA62D0 (218,98,208) #DA62D0
- #EC74E2 (236,116,226) #EC74E2
- #FE86F4 (254,134,244) #FE86F4
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF