Rgb 200,66,253 to Css #C842FD Color code html values
Css C842FD Hex Color Code for rgb 200,66,253
Css Html color #C842FD Hex color conversions, schemes, palette, combination, mixer, to rgb 200,66,253 colour codes.
Div Background-color : #C842FD
.div{ background-color : #C842FD; }
html #C842FD color code
Text/Font color #C842FD
.text{ color : #C842FD; }
My text html color #C842FD hex color code
Border html color #C842FD hex color code
.border{ border:3px solid : #C842FD; }
My div border color
Outline hex color #C842FD
.outline{ outline:2px solid #C842FD; }
My text outline color #C842FD
css #C842FD Color code html chart

|

|
css Text shadow : #C842FD color
.shadow{ text-shadow: 10px 10px 10px #C842FD; }
My text shadow
Css box shadow : #C842FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C842FD; }
My box shadow
Css Gradient html color #C842FD code
.gradient{ background-color:#C842FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C842FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C842FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C842FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C842FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C842FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C842FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C842FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C842FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C842FD Color code html values
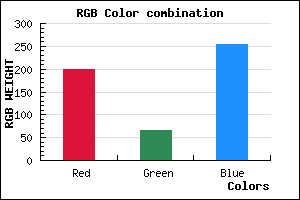
#C842FD hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 25.88% green and 99.22% blue.
RGB percentage values corresponding to this are 200, 66, 253.
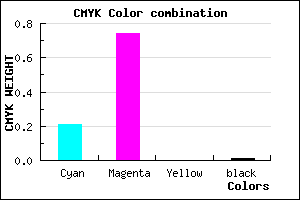
Html color #C842FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C842FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C842FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C842FD Hex Color Conversion

|

|
CMYK Css #C842FD Color code combination mixer
RGB Css #C842FD Color Code Combination Mixer
Css #C842FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C842FD hex color
a{ color: #C842FD; }
css h1,h2,h3,h4,h5,h6 : #C842FD
h1,h2,h3,h4,h5,h6{ color: #C842FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,66,253 Text color with hexadecimal code
Text font color is Rgb (200,66,253)
color css codes
Luminosity of css #C842FD hex color
- #110018 (1114136) #110018
- #35014b (3473739) #35014b
- #58017d (5767549) #58017d
- #7d02b0 (8192688) #7d02b0
- #a002e2 (10486498) #a002e2
- #ba1bfd (12196861) #ba1bfd
- #c94dfd (13192701) #c94dfd
- #d980fe (14254334) #d980fe
- #e8b2fe (15250174) #e8b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C842FD (200,66,253) #C842FD
- #B629F8 (182,41,248) #B629F8
- #A410F3 (164,16,243) #A410F3
- #9200EE (146,0,238) #9200EE
- #8000E9 (128,0,233) #8000E9
- #6E00E4 (110,0,228) #6E00E4
- #5C00DF (92,0,223) #5C00DF
- #4A00DA (74,0,218) #4A00DA
- #3800D5 (56,0,213) #3800D5
- #2600D0 (38,0,208) #2600D0
- #1400CB (20,0,203) #1400CB
- #0200C6 (2,0,198) #0200C6
Color Shades of css #C842FD hex color
Tints of css #C842FD hex color
- Darker/lighter shades: Hex color values:
- #0200C6 (200,66,253) #0200C6
- #DA54FF (218,84,255) #DA54FF
- #EC66FF (236,102,255) #EC66FF
- #FE78FF (254,120,255) #FE78FF
- #FF8AFF (255,138,255) #FF8AFF
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF