Rgb 200,178,252 to Css #C8B2FC Color code html values
Css C8B2FC Hex Color Code for rgb 200,178,252
Css Html color #C8B2FC Hex color conversions, schemes, palette, combination, mixer, to rgb 200,178,252 colour codes.
Div Background-color : #C8B2FC
.div{ background-color : #C8B2FC; }
html #C8B2FC color code
Text/Font color #C8B2FC
.text{ color : #C8B2FC; }
My text html color #C8B2FC hex color code
Border html color #C8B2FC hex color code
.border{ border:3px solid : #C8B2FC; }
My div border color
Outline hex color #C8B2FC
.outline{ outline:2px solid #C8B2FC; }
My text outline color #C8B2FC
css #C8B2FC Color code html chart

|

|
css Text shadow : #C8B2FC color
.shadow{ text-shadow: 10px 10px 10px #C8B2FC; }
My text shadow
Css box shadow : #C8B2FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C8B2FC; }
My box shadow
Css Gradient html color #C8B2FC code
.gradient{ background-color:#C8B2FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C8B2FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C8B2FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C8B2FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C8B2FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C8B2FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C8B2FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C8B2FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C8B2FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C8B2FC Color code html values
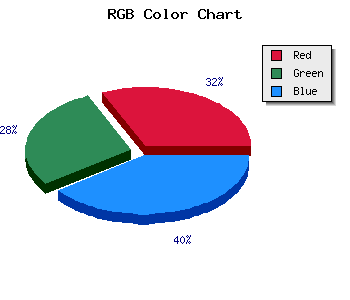
#C8B2FC hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 69.8% green and 98.82% blue.
RGB percentage values corresponding to this are 200, 178, 252.
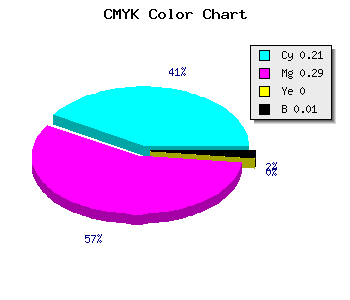
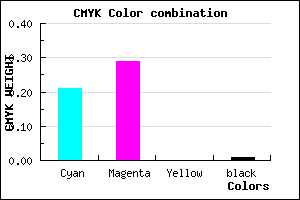
Html color #C8B2FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C8B2FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C8B2FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C8B2FC Hex Color Conversion

|

|
CMYK Css #C8B2FC Color code combination mixer
RGB Css #C8B2FC Color Code Combination Mixer
Css #C8B2FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C8B2FC hex color
a{ color: #C8B2FC; }
css h1,h2,h3,h4,h5,h6 : #C8B2FC
h1,h2,h3,h4,h5,h6{ color: #C8B2FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,178,252 Text color with hexadecimal code
Text font color is Rgb (200,178,252)
color css codes
Luminosity of css #C8B2FC hex color
- #080117 (524567) #080117
- #180349 (1573705) #180349
- #280579 (2622841) #280579
- #3907ab (3737515) #3907ab
- #4908dc (4786396) #4908dc
- #6322f6 (6497014) #6322f6
- #8552f8 (8737528) #8552f8
- #a884fa (11044090) #a884fa
- #cab4fc (13284604) #cab4fc
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #C8B2FC (200,178,252) #C8B2FC
- #B699F7 (182,153,247) #B699F7
- #A480F2 (164,128,242) #A480F2
- #9267ED (146,103,237) #9267ED
- #804EE8 (128,78,232) #804EE8
- #6E35E3 (110,53,227) #6E35E3
- #5C1CDE (92,28,222) #5C1CDE
- #4A03D9 (74,3,217) #4A03D9
- #3800D4 (56,0,212) #3800D4
- #2600CF (38,0,207) #2600CF
- #1400CA (20,0,202) #1400CA
- #0200C5 (2,0,197) #0200C5
Color Shades of css #C8B2FC hex color
Tints of css #C8B2FC hex color
- Darker/lighter shades: Hex color values:
- #0200C5 (200,178,252) #0200C5
- #DAC4FF (218,196,255) #DAC4FF
- #ECD6FF (236,214,255) #ECD6FF
- #FEE8FF (254,232,255) #FEE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF