Rgb 200,126,252 to Css #C87EFC Color code html values
Css C87EFC Hex Color Code for rgb 200,126,252
Css Html color #C87EFC Hex color conversions, schemes, palette, combination, mixer, to rgb 200,126,252 colour codes.
Div Background-color : #C87EFC
.div{ background-color : #C87EFC; }
html #C87EFC color code
Text/Font color #C87EFC
.text{ color : #C87EFC; }
My text html color #C87EFC hex color code
Border html color #C87EFC hex color code
.border{ border:3px solid : #C87EFC; }
My div border color
Outline hex color #C87EFC
.outline{ outline:2px solid #C87EFC; }
My text outline color #C87EFC
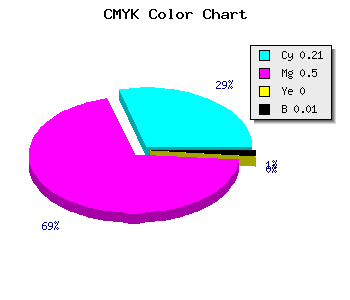
css #C87EFC Color code html chart

|

|
css Text shadow : #C87EFC color
.shadow{ text-shadow: 10px 10px 10px #C87EFC; }
My text shadow
Css box shadow : #C87EFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C87EFC; }
My box shadow
Css Gradient html color #C87EFC code
.gradient{ background-color:#C87EFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C87EFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C87EFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C87EFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C87EFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C87EFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C87EFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C87EFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C87EFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C87EFC Color code html values
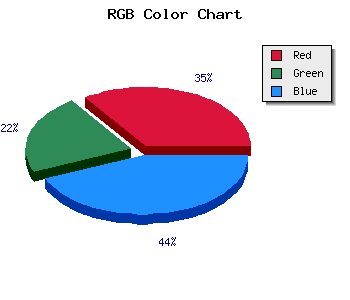
#C87EFC hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 49.41% green and 98.82% blue.
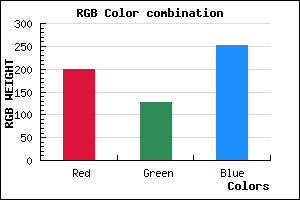
RGB percentage values corresponding to this are 200, 126, 252.
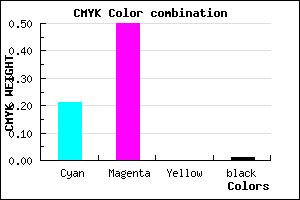
Html color #C87EFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C87EFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C87EFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C87EFC Hex Color Conversion

|

|
CMYK Css #C87EFC Color code combination mixer
RGB Css #C87EFC Color Code Combination Mixer
Css #C87EFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C87EFC hex color
a{ color: #C87EFC; }
css h1,h2,h3,h4,h5,h6 : #C87EFC
h1,h2,h3,h4,h5,h6{ color: #C87EFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,126,252 Text color with hexadecimal code
Text font color is Rgb (200,126,252)
color css codes
Luminosity of css #C87EFC hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6804ae (6816942) #6804ae
- #8505df (8717791) #8505df
- #9f1efa (10428154) #9f1efa
- #b44ffb (11816955) #b44ffb
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #C87EFC (200,126,252) #C87EFC
- #B665F7 (182,101,247) #B665F7
- #A44CF2 (164,76,242) #A44CF2
- #9233ED (146,51,237) #9233ED
- #801AE8 (128,26,232) #801AE8
- #6E01E3 (110,1,227) #6E01E3
- #5C00DE (92,0,222) #5C00DE
- #4A00D9 (74,0,217) #4A00D9
- #3800D4 (56,0,212) #3800D4
- #2600CF (38,0,207) #2600CF
- #1400CA (20,0,202) #1400CA
- #0200C5 (2,0,197) #0200C5
Color Shades of css #C87EFC hex color
Tints of css #C87EFC hex color
- Darker/lighter shades: Hex color values:
- #0200C5 (200,126,252) #0200C5
- #DA90FF (218,144,255) #DA90FF
- #ECA2FF (236,162,255) #ECA2FF
- #FEB4FF (254,180,255) #FEB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF