Rgb 20,0,84 to Css #140054 Color code html values
Css 140054 Hex Color Code for rgb 20,0,84
Css Html color #140054 Hex color conversions, schemes, palette, combination, mixer, to rgb 20,0,84 colour codes.
Div Background-color : #140054
.div{ background-color : #140054; }
html #140054 color code
Text/Font color #140054
.text{ color : #140054; }
My text html color #140054 hex color code
Border html color #140054 hex color code
.border{ border:3px solid : #140054; }
My div border color
Outline hex color #140054
.outline{ outline:2px solid #140054; }
My text outline color #140054
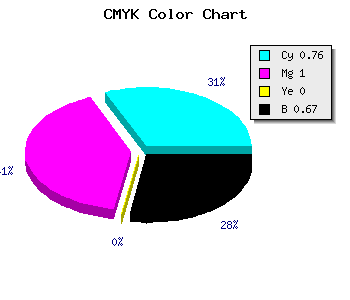
css #140054 Color code html chart

|

|
css Text shadow : #140054 color
.shadow{ text-shadow: 10px 10px 10px #140054; }
My text shadow
Css box shadow : #140054 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#140054; }
My box shadow
Css Gradient html color #140054 code
.gradient{ background-color:#140054; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#140054, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #140054 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #140054 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #140054 0%, #00000C 100%); background-image:linear-gradient(180deg, #140054 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #140054 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#140054), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#140054; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #140054 Color code html values
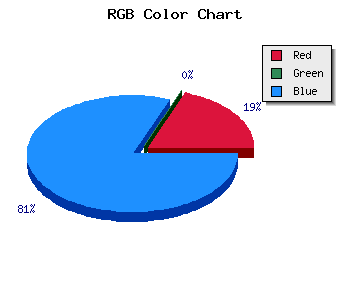
#140054 hex color code has red green and blue "RGB color" in the proportion of 7.84% red, 0% green and 32.94% blue.
RGB percentage values corresponding to this are 20, 0, 84.
Html color #140054 has 0% cyan, 0% magenta, 0% yellow and 171% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #140054 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #140054 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #140054 Hex Color Conversion

|

|
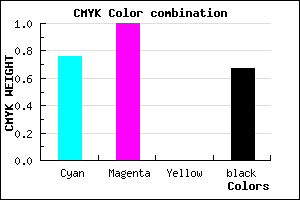
CMYK Css #140054 Color code combination mixer
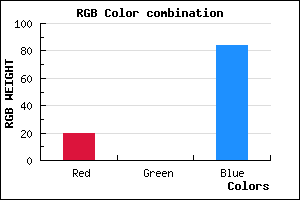
RGB Css #140054 Color Code Combination Mixer
Css #140054 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #140054 hex color
a{ color: #140054; }
css h1,h2,h3,h4,h5,h6 : #140054
h1,h2,h3,h4,h5,h6{ color: #140054;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 20,0,84 Text color with hexadecimal code
Text font color is Rgb (20,0,84)
color css codes
Luminosity of css #140054 hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #140054 (20,0,84) #140054
- #02004F (2,0,79) #02004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
- #00003B (0,0,59) #00003B
- #000036 (0,0,54) #000036
- #000031 (0,0,49) #000031
- #00002C (0,0,44) #00002C
- #000027 (0,0,39) #000027
- #000022 (0,0,34) #000022
- #00001D (0,0,29) #00001D
Color Shades of css #140054 hex color
Tints of css #140054 hex color
- Darker/lighter shades: Hex color values:
- #00001D (20,0,84) #00001D
- #261266 (38,18,102) #261266
- #382478 (56,36,120) #382478
- #4A368A (74,54,138) #4A368A
- #5C489C (92,72,156) #5C489C
- #6E5AAE (110,90,174) #6E5AAE
- #806CC0 (128,108,192) #806CC0
- #927ED2 (146,126,210) #927ED2
- #A490E4 (164,144,228) #A490E4
- #B6A2F6 (182,162,246) #B6A2F6
- #C8B4FF (200,180,255) #C8B4FF
- #DAC6FF (218,198,255) #DAC6FF