Rgb 20,0,107 to Css #14006B Color code html values
Css 14006B Hex Color Code for rgb 20,0,107
Css Html color #14006B Hex color conversions, schemes, palette, combination, mixer, to rgb 20,0,107 colour codes.
Div Background-color : #14006B
.div{ background-color : #14006B; }
html #14006B color code
Text/Font color #14006B
.text{ color : #14006B; }
My text html color #14006B hex color code
Border html color #14006B hex color code
.border{ border:3px solid : #14006B; }
My div border color
Outline hex color #14006B
.outline{ outline:2px solid #14006B; }
My text outline color #14006B
css #14006B Color code html chart

|

|
css Text shadow : #14006B color
.shadow{ text-shadow: 10px 10px 10px #14006B; }
My text shadow
Css box shadow : #14006B color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#14006B; }
My box shadow
Css Gradient html color #14006B code
.gradient{ background-color:#14006B; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#14006B, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #14006B 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #14006B 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #14006B 0%, #00000C 100%); background-image:linear-gradient(180deg, #14006B 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #14006B 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#14006B), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#14006B; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #14006B Color code html values
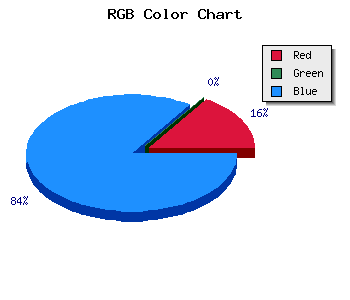
#14006B hex color code has red green and blue "RGB color" in the proportion of 7.84% red, 0% green and 41.96% blue.
RGB percentage values corresponding to this are 20, 0, 107.
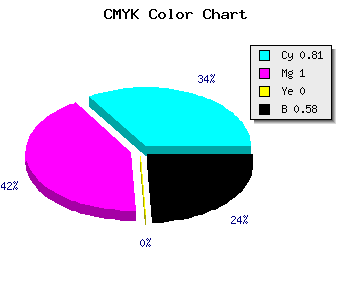
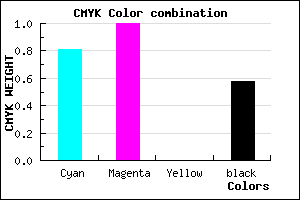
Html color #14006B has 0% cyan, 0% magenta, 0% yellow and 148% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #14006B can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #14006B color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #14006B Hex Color Conversion

|

|
CMYK Css #14006B Color code combination mixer
RGB Css #14006B Color Code Combination Mixer
Css #14006B Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #14006B hex color
a{ color: #14006B; }
css h1,h2,h3,h4,h5,h6 : #14006B
h1,h2,h3,h4,h5,h6{ color: #14006B;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 20,0,107 Text color with hexadecimal code
Text font color is Rgb (20,0,107)
color css codes
Luminosity of css #14006B hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #14006B (20,0,107) #14006B
- #020066 (2,0,102) #020066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
- #00004D (0,0,77) #00004D
- #000048 (0,0,72) #000048
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
Color Shades of css #14006B hex color
Tints of css #14006B hex color
- Darker/lighter shades: Hex color values:
- #000034 (20,0,107) #000034
- #26127D (38,18,125) #26127D
- #38248F (56,36,143) #38248F
- #4A36A1 (74,54,161) #4A36A1
- #5C48B3 (92,72,179) #5C48B3
- #6E5AC5 (110,90,197) #6E5AC5
- #806CD7 (128,108,215) #806CD7
- #927EE9 (146,126,233) #927EE9
- #A490FB (164,144,251) #A490FB
- #B6A2FF (182,162,255) #B6A2FF
- #C8B4FF (200,180,255) #C8B4FF
- #DAC6FF (218,198,255) #DAC6FF