Rgb 2,0,171 to Css #0200AB Color code html values
Css 0200AB Hex Color Code for rgb 2,0,171
Css Html color #0200AB Hex color conversions, schemes, palette, combination, mixer, to rgb 2,0,171 colour codes.
Div Background-color : #0200AB
.div{ background-color : #0200AB; }
html #0200AB color code
Text/Font color #0200AB
.text{ color : #0200AB; }
My text html color #0200AB hex color code
Border html color #0200AB hex color code
.border{ border:3px solid : #0200AB; }
My div border color
Outline hex color #0200AB
.outline{ outline:2px solid #0200AB; }
My text outline color #0200AB
css #0200AB Color code html chart

|

|
css Text shadow : #0200AB color
.shadow{ text-shadow: 10px 10px 10px #0200AB; }
My text shadow
Css box shadow : #0200AB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#0200AB; }
My box shadow
Css Gradient html color #0200AB code
.gradient{ background-color:#0200AB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#0200AB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #0200AB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #0200AB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #0200AB 0%, #00000C 100%); background-image:linear-gradient(180deg, #0200AB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #0200AB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#0200AB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#0200AB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #0200AB Color code html values
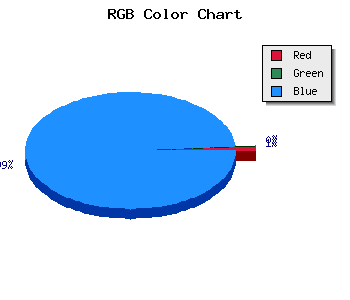
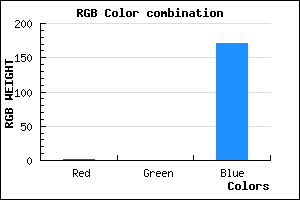
#0200AB hex color code has red green and blue "RGB color" in the proportion of 0.78% red, 0% green and 67.06% blue.
RGB percentage values corresponding to this are 2, 0, 171.
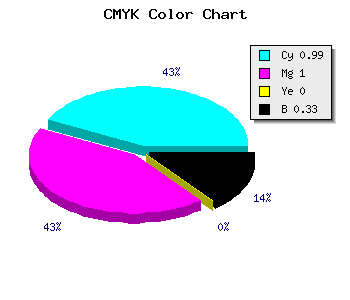
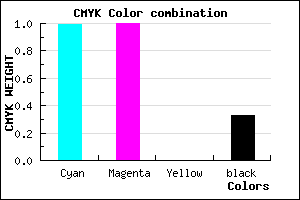
Html color #0200AB has 0% cyan, 0% magenta, 0% yellow and 84% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #0200AB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #0200AB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #0200AB Hex Color Conversion

|

|
CMYK Css #0200AB Color code combination mixer
RGB Css #0200AB Color Code Combination Mixer
Css #0200AB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #0200AB hex color
a{ color: #0200AB; }
css h1,h2,h3,h4,h5,h6 : #0200AB
h1,h2,h3,h4,h5,h6{ color: #0200AB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 2,0,171 Text color with hexadecimal code
Text font color is Rgb (2,0,171)
color css codes
Luminosity of css #0200AB hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #0200AB (2,0,171) #0200AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
- #000083 (0,0,131) #000083
- #00007E (0,0,126) #00007E
- #000079 (0,0,121) #000079
- #000074 (0,0,116) #000074
Color Shades of css #0200AB hex color
Tints of css #0200AB hex color
- Darker/lighter shades: Hex color values:
- #000074 (2,0,171) #000074
- #1412BD (20,18,189) #1412BD
- #2624CF (38,36,207) #2624CF
- #3836E1 (56,54,225) #3836E1
- #4A48F3 (74,72,243) #4A48F3
- #5C5AFF (92,90,255) #5C5AFF
- #6E6CFF (110,108,255) #6E6CFF
- #807EFF (128,126,255) #807EFF
- #9290FF (146,144,255) #9290FF
- #A4A2FF (164,162,255) #A4A2FF
- #B6B4FF (182,180,255) #B6B4FF
- #C8C6FF (200,198,255) #C8C6FF