Rgb 199,82,254 to Css #C752FE Color code html values
Css C752FE Hex Color Code for rgb 199,82,254
Css Html color #C752FE Hex color conversions, schemes, palette, combination, mixer, to rgb 199,82,254 colour codes.
Div Background-color : #C752FE
.div{ background-color : #C752FE; }
html #C752FE color code
Text/Font color #C752FE
.text{ color : #C752FE; }
My text html color #C752FE hex color code
Border html color #C752FE hex color code
.border{ border:3px solid : #C752FE; }
My div border color
Outline hex color #C752FE
.outline{ outline:2px solid #C752FE; }
My text outline color #C752FE
css #C752FE Color code html chart

|

|
css Text shadow : #C752FE color
.shadow{ text-shadow: 10px 10px 10px #C752FE; }
My text shadow
Css box shadow : #C752FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C752FE; }
My box shadow
Css Gradient html color #C752FE code
.gradient{ background-color:#C752FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C752FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C752FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C752FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C752FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C752FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C752FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C752FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C752FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C752FE Color code html values
#C752FE hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 32.16% green and 99.61% blue.
RGB percentage values corresponding to this are 199, 82, 254.
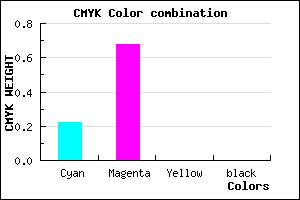
Html color #C752FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C752FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C752FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C752FE Hex Color Conversion

|

|
CMYK Css #C752FE Color code combination mixer
RGB Css #C752FE Color Code Combination Mixer
Css #C752FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C752FE hex color
a{ color: #C752FE; }
css h1,h2,h3,h4,h5,h6 : #C752FE
h1,h2,h3,h4,h5,h6{ color: #C752FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,82,254 Text color with hexadecimal code
Text font color is Rgb (199,82,254)
color css codes
Luminosity of css #C752FE hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56017d (5636477) #56017d
- #7901b1 (7930289) #7901b1
- #9b01e3 (10158563) #9b01e3
- #b51afe (11868926) #b51afe
- #c54cfe (12930302) #c54cfe
- #d680fe (14057726) #d680fe
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C752FE (199,82,254) #C752FE
- #B539F9 (181,57,249) #B539F9
- #A320F4 (163,32,244) #A320F4
- #9107EF (145,7,239) #9107EF
- #7F00EA (127,0,234) #7F00EA
- #6D00E5 (109,0,229) #6D00E5
- #5B00E0 (91,0,224) #5B00E0
- #4900DB (73,0,219) #4900DB
- #3700D6 (55,0,214) #3700D6
- #2500D1 (37,0,209) #2500D1
- #1300CC (19,0,204) #1300CC
- #0100C7 (1,0,199) #0100C7
Color Shades of css #C752FE hex color
Tints of css #C752FE hex color
- Darker/lighter shades: Hex color values:
- #0100C7 (199,82,254) #0100C7
- #D964FF (217,100,255) #D964FF
- #EB76FF (235,118,255) #EB76FF
- #FD88FF (253,136,255) #FD88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF