Rgb 199,76,255 to Css #C74CFF Color code html values
Css C74CFF Hex Color Code for rgb 199,76,255
Css Html color #C74CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 199,76,255 colour codes.
Div Background-color : #C74CFF
.div{ background-color : #C74CFF; }
html #C74CFF color code
Text/Font color #C74CFF
.text{ color : #C74CFF; }
My text html color #C74CFF hex color code
Border html color #C74CFF hex color code
.border{ border:3px solid : #C74CFF; }
My div border color
Outline hex color #C74CFF
.outline{ outline:2px solid #C74CFF; }
My text outline color #C74CFF
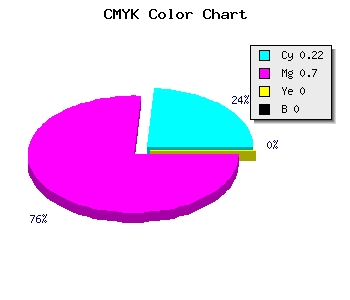
css #C74CFF Color code html chart

|

|
css Text shadow : #C74CFF color
.shadow{ text-shadow: 10px 10px 10px #C74CFF; }
My text shadow
Css box shadow : #C74CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C74CFF; }
My box shadow
Css Gradient html color #C74CFF code
.gradient{ background-color:#C74CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C74CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C74CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C74CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C74CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C74CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C74CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C74CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C74CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C74CFF Color code html values
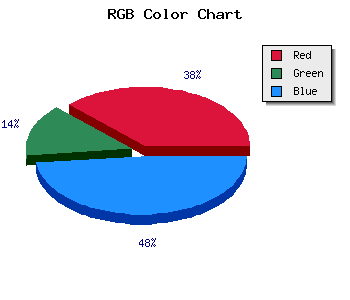
#C74CFF hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 29.8% green and 100% blue.
RGB percentage values corresponding to this are 199, 76, 255.
Html color #C74CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C74CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C74CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C74CFF Hex Color Conversion

|

|
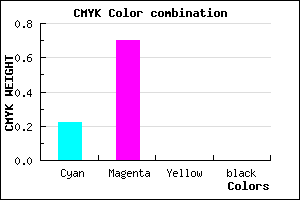
CMYK Css #C74CFF Color code combination mixer
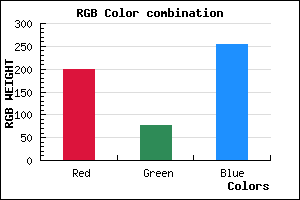
RGB Css #C74CFF Color Code Combination Mixer
Css #C74CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C74CFF hex color
a{ color: #C74CFF; }
css h1,h2,h3,h4,h5,h6 : #C74CFF
h1,h2,h3,h4,h5,h6{ color: #C74CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,76,255 Text color with hexadecimal code
Text font color is Rgb (199,76,255)
color css codes
Luminosity of css #C74CFF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C74CFF (199,76,255) #C74CFF
- #B533FA (181,51,250) #B533FA
- #A31AF5 (163,26,245) #A31AF5
- #9101F0 (145,1,240) #9101F0
- #7F00EB (127,0,235) #7F00EB
- #6D00E6 (109,0,230) #6D00E6
- #5B00E1 (91,0,225) #5B00E1
- #4900DC (73,0,220) #4900DC
- #3700D7 (55,0,215) #3700D7
- #2500D2 (37,0,210) #2500D2
- #1300CD (19,0,205) #1300CD
- #0100C8 (1,0,200) #0100C8
Color Shades of css #C74CFF hex color
Tints of css #C74CFF hex color
- Darker/lighter shades: Hex color values:
- #0100C8 (199,76,255) #0100C8
- #D95EFF (217,94,255) #D95EFF
- #EB70FF (235,112,255) #EB70FF
- #FD82FF (253,130,255) #FD82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF