Rgb 199,28,236 to Css #C71CEC Color code html values
Css C71CEC Hex Color Code for rgb 199,28,236
Css Html color #C71CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 199,28,236 colour codes.
Div Background-color : #C71CEC
.div{ background-color : #C71CEC; }
html #C71CEC color code
Text/Font color #C71CEC
.text{ color : #C71CEC; }
My text html color #C71CEC hex color code
Border html color #C71CEC hex color code
.border{ border:3px solid : #C71CEC; }
My div border color
Outline hex color #C71CEC
.outline{ outline:2px solid #C71CEC; }
My text outline color #C71CEC
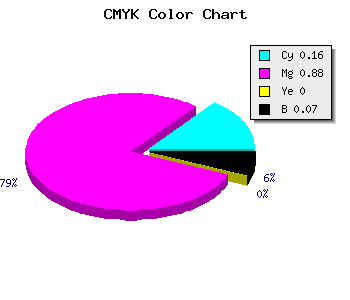
css #C71CEC Color code html chart

|

|
css Text shadow : #C71CEC color
.shadow{ text-shadow: 10px 10px 10px #C71CEC; }
My text shadow
Css box shadow : #C71CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C71CEC; }
My box shadow
Css Gradient html color #C71CEC code
.gradient{ background-color:#C71CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C71CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C71CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C71CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C71CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C71CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C71CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C71CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C71CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C71CEC Color code html values
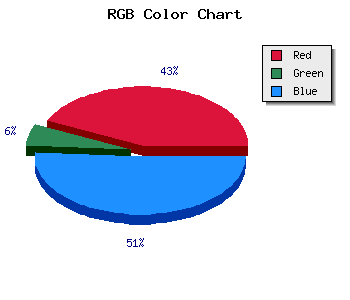
#C71CEC hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 10.98% green and 92.55% blue.
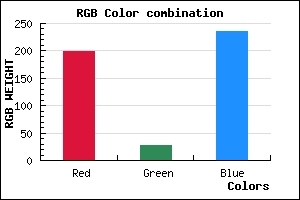
RGB percentage values corresponding to this are 199, 28, 236.
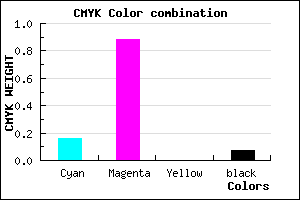
Html color #C71CEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C71CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C71CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C71CEC Hex Color Conversion

|

|
CMYK Css #C71CEC Color code combination mixer
RGB Css #C71CEC Color Code Combination Mixer
Css #C71CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C71CEC hex color
a{ color: #C71CEC; }
css h1,h2,h3,h4,h5,h6 : #C71CEC
h1,h2,h3,h4,h5,h6{ color: #C71CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,28,236 Text color with hexadecimal code
Text font color is Rgb (199,28,236)
color css codes
Luminosity of css #C71CEC hex color
- #130216 (1245718) #130216
- #3b0646 (3868230) #3b0646
- #620a74 (6425204) #620a74
- #8a0ea4 (9047716) #8a0ea4
- #b011d3 (11538899) #b011d3
- #cb2bed (13315053) #cb2bed
- #d659f1 (14047729) #d659f1
- #e289f5 (14846453) #e289f5
- #edb7f9 (15579129) #edb7f9
- #f9e7fd (16377853) #f9e7fd
- lighter/Darker shades: Hex values:
- #C71CEC (199,28,236) #C71CEC
- #B503E7 (181,3,231) #B503E7
- #A300E2 (163,0,226) #A300E2
- #9100DD (145,0,221) #9100DD
- #7F00D8 (127,0,216) #7F00D8
- #6D00D3 (109,0,211) #6D00D3
- #5B00CE (91,0,206) #5B00CE
- #4900C9 (73,0,201) #4900C9
- #3700C4 (55,0,196) #3700C4
- #2500BF (37,0,191) #2500BF
- #1300BA (19,0,186) #1300BA
- #0100B5 (1,0,181) #0100B5
Color Shades of css #C71CEC hex color
Tints of css #C71CEC hex color
- Darker/lighter shades: Hex color values:
- #0100B5 (199,28,236) #0100B5
- #D92EFE (217,46,254) #D92EFE
- #EB40FF (235,64,255) #EB40FF
- #FD52FF (253,82,255) #FD52FF
- #FF64FF (255,100,255) #FF64FF
- #FF76FF (255,118,255) #FF76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF