Rgb 199,144,189 to Css #C790BD Color code html values
Css C790BD Hex Color Code for rgb 199,144,189
Css Html color #C790BD Hex color conversions, schemes, palette, combination, mixer, to rgb 199,144,189 colour codes.
Div Background-color : #C790BD
.div{ background-color : #C790BD; }
html #C790BD color code
Text/Font color #C790BD
.text{ color : #C790BD; }
My text html color #C790BD hex color code
Border html color #C790BD hex color code
.border{ border:3px solid : #C790BD; }
My div border color
Outline hex color #C790BD
.outline{ outline:2px solid #C790BD; }
My text outline color #C790BD
css #C790BD Color code html chart

|

|
css Text shadow : #C790BD color
.shadow{ text-shadow: 10px 10px 10px #C790BD; }
My text shadow
Css box shadow : #C790BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C790BD; }
My box shadow
Css Gradient html color #C790BD code
.gradient{ background-color:#C790BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C790BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C790BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C790BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C790BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C790BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C790BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C790BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C790BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C790BD Color code html values
#C790BD hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 56.47% green and 74.12% blue.
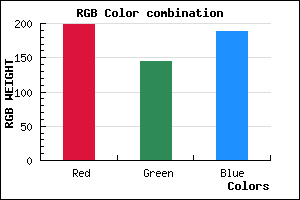
RGB percentage values corresponding to this are 199, 144, 189.
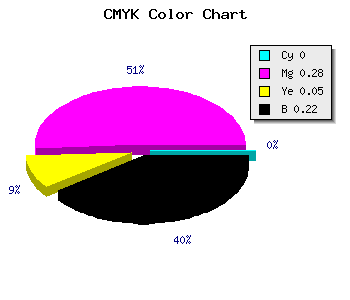
Html color #C790BD has 0% cyan, 0% magenta, 0% yellow and 56% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C790BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C790BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C790BD Hex Color Conversion

|

|
CMYK Css #C790BD Color code combination mixer
RGB Css #C790BD Color Code Combination Mixer
Css #C790BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C790BD hex color
a{ color: #C790BD; }
css h1,h2,h3,h4,h5,h6 : #C790BD
h1,h2,h3,h4,h5,h6{ color: #C790BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,144,189 Text color with hexadecimal code
Text font color is Rgb (199,144,189)
color css codes
Luminosity of css #C790BD hex color
- #10080e (1050638) #10080e
- #33192e (3348782) #33192e
- #542a4b (5515851) #542a4b
- #763c6b (7748715) #763c6b
- #984c89 (9981065) #984c89
- #b266a3 (11691683) #b266a3
- #c387b7 (12814263) #c387b7
- #d4aacc (13937356) #d4aacc
- #e5cbe0 (15059936) #e5cbe0
- #f6eef5 (16183029) #f6eef5
- lighter/Darker shades: Hex values:
- #C790BD (199,144,189) #C790BD
- #B577B8 (181,119,184) #B577B8
- #A35EB3 (163,94,179) #A35EB3
- #9145AE (145,69,174) #9145AE
- #7F2CA9 (127,44,169) #7F2CA9
- #6D13A4 (109,19,164) #6D13A4
- #5B009F (91,0,159) #5B009F
- #49009A (73,0,154) #49009A
- #370095 (55,0,149) #370095
- #250090 (37,0,144) #250090
- #13008B (19,0,139) #13008B
- #010086 (1,0,134) #010086
Color Shades of css #C790BD hex color
Tints of css #C790BD hex color
- Darker/lighter shades: Hex color values:
- #010086 (199,144,189) #010086
- #D9A2CF (217,162,207) #D9A2CF
- #EBB4E1 (235,180,225) #EBB4E1
- #FDC6F3 (253,198,243) #FDC6F3
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF