Rgb 199,109,251 to Css #C76DFB Color code html values
Css C76DFB Hex Color Code for rgb 199,109,251
Css Html color #C76DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 199,109,251 colour codes.
Div Background-color : #C76DFB
.div{ background-color : #C76DFB; }
html #C76DFB color code
Text/Font color #C76DFB
.text{ color : #C76DFB; }
My text html color #C76DFB hex color code
Border html color #C76DFB hex color code
.border{ border:3px solid : #C76DFB; }
My div border color
Outline hex color #C76DFB
.outline{ outline:2px solid #C76DFB; }
My text outline color #C76DFB
css #C76DFB Color code html chart

|

|
css Text shadow : #C76DFB color
.shadow{ text-shadow: 10px 10px 10px #C76DFB; }
My text shadow
Css box shadow : #C76DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C76DFB; }
My box shadow
Css Gradient html color #C76DFB code
.gradient{ background-color:#C76DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C76DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C76DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C76DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C76DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C76DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C76DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C76DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C76DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C76DFB Color code html values
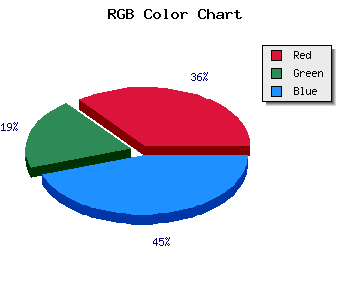
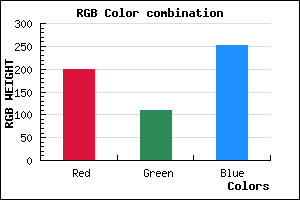
#C76DFB hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 42.75% green and 98.43% blue.
RGB percentage values corresponding to this are 199, 109, 251.
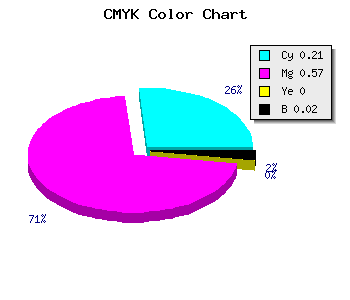
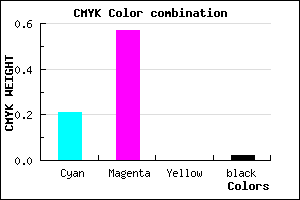
Html color #C76DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C76DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C76DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C76DFB Hex Color Conversion

|

|
CMYK Css #C76DFB Color code combination mixer
RGB Css #C76DFB Color Code Combination Mixer
Css #C76DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C76DFB hex color
a{ color: #C76DFB; }
css h1,h2,h3,h4,h5,h6 : #C76DFB
h1,h2,h3,h4,h5,h6{ color: #C76DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,109,251 Text color with hexadecimal code
Text font color is Rgb (199,109,251)
color css codes
Luminosity of css #C76DFB hex color
- #0f0117 (983319) #0f0117
- #30024a (3146314) #30024a
- #4f037b (5178235) #4f037b
- #7005ad (7341485) #7005ad
- #8f06de (9373406) #8f06de
- #a91ff9 (11083769) #a91ff9
- #bc50fa (12341498) #bc50fa
- #cf83fb (13599739) #cf83fb
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #C76DFB (199,109,251) #C76DFB
- #B554F6 (181,84,246) #B554F6
- #A33BF1 (163,59,241) #A33BF1
- #9122EC (145,34,236) #9122EC
- #7F09E7 (127,9,231) #7F09E7
- #6D00E2 (109,0,226) #6D00E2
- #5B00DD (91,0,221) #5B00DD
- #4900D8 (73,0,216) #4900D8
- #3700D3 (55,0,211) #3700D3
- #2500CE (37,0,206) #2500CE
- #1300C9 (19,0,201) #1300C9
- #0100C4 (1,0,196) #0100C4
Color Shades of css #C76DFB hex color
Tints of css #C76DFB hex color
- Darker/lighter shades: Hex color values:
- #0100C4 (199,109,251) #0100C4
- #D97FFF (217,127,255) #D97FFF
- #EB91FF (235,145,255) #EB91FF
- #FDA3FF (253,163,255) #FDA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF