Rgb 198,95,241 to Css #C65FF1 Color code html values
Css C65FF1 Hex Color Code for rgb 198,95,241
Css Html color #C65FF1 Hex color conversions, schemes, palette, combination, mixer, to rgb 198,95,241 colour codes.
Div Background-color : #C65FF1
.div{ background-color : #C65FF1; }
html #C65FF1 color code
Text/Font color #C65FF1
.text{ color : #C65FF1; }
My text html color #C65FF1 hex color code
Border html color #C65FF1 hex color code
.border{ border:3px solid : #C65FF1; }
My div border color
Outline hex color #C65FF1
.outline{ outline:2px solid #C65FF1; }
My text outline color #C65FF1
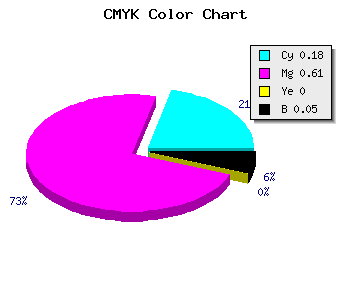
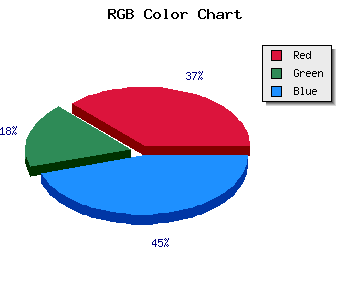
css #C65FF1 Color code html chart

|

|
css Text shadow : #C65FF1 color
.shadow{ text-shadow: 10px 10px 10px #C65FF1; }
My text shadow
Css box shadow : #C65FF1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C65FF1; }
My box shadow
Css Gradient html color #C65FF1 code
.gradient{ background-color:#C65FF1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C65FF1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C65FF1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C65FF1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C65FF1 0%, #00000C 100%); background-image:linear-gradient(180deg, #C65FF1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C65FF1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C65FF1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C65FF1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C65FF1 Color code html values
#C65FF1 hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 37.25% green and 94.51% blue.
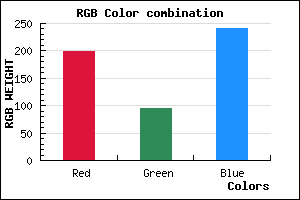
RGB percentage values corresponding to this are 198, 95, 241.
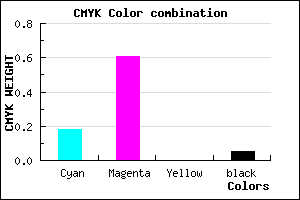
Html color #C65FF1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C65FF1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C65FF1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C65FF1 Hex Color Conversion

|

|
CMYK Css #C65FF1 Color code combination mixer
RGB Css #C65FF1 Color Code Combination Mixer
Css #C65FF1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C65FF1 hex color
a{ color: #C65FF1; }
css h1,h2,h3,h4,h5,h6 : #C65FF1
h1,h2,h3,h4,h5,h6{ color: #C65FF1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,95,241 Text color with hexadecimal code
Text font color is Rgb (198,95,241)
color css codes
Luminosity of css #C65FF1 hex color
- #100216 (1049110) #100216
- #330646 (3343942) #330646
- #550a74 (5573236) #550a74
- #780ea4 (7868068) #780ea4
- #9912d2 (10031826) #9912d2
- #b42bed (11807725) #b42bed
- #c459f1 (12868081) #c459f1
- #d589f5 (13994485) #d589f5
- #e5b7f9 (15054841) #e5b7f9
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #C65FF1 (198,95,241) #C65FF1
- #B446EC (180,70,236) #B446EC
- #A22DE7 (162,45,231) #A22DE7
- #9014E2 (144,20,226) #9014E2
- #7E00DD (126,0,221) #7E00DD
- #6C00D8 (108,0,216) #6C00D8
- #5A00D3 (90,0,211) #5A00D3
- #4800CE (72,0,206) #4800CE
- #3600C9 (54,0,201) #3600C9
- #2400C4 (36,0,196) #2400C4
- #1200BF (18,0,191) #1200BF
- #0000BA (0,0,186) #0000BA
Color Shades of css #C65FF1 hex color
Tints of css #C65FF1 hex color
- Darker/lighter shades: Hex color values:
- #0000BA (198,95,241) #0000BA
- #D871FF (216,113,255) #D871FF
- #EA83FF (234,131,255) #EA83FF
- #FC95FF (252,149,255) #FC95FF
- #FFA7FF (255,167,255) #FFA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF