Rgb 198,94,255 to Css #C65EFF Color code html values
Css C65EFF Hex Color Code for rgb 198,94,255
Css Html color #C65EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 198,94,255 colour codes.
Div Background-color : #C65EFF
.div{ background-color : #C65EFF; }
html #C65EFF color code
Text/Font color #C65EFF
.text{ color : #C65EFF; }
My text html color #C65EFF hex color code
Border html color #C65EFF hex color code
.border{ border:3px solid : #C65EFF; }
My div border color
Outline hex color #C65EFF
.outline{ outline:2px solid #C65EFF; }
My text outline color #C65EFF
css #C65EFF Color code html chart

|

|
css Text shadow : #C65EFF color
.shadow{ text-shadow: 10px 10px 10px #C65EFF; }
My text shadow
Css box shadow : #C65EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C65EFF; }
My box shadow
Css Gradient html color #C65EFF code
.gradient{ background-color:#C65EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C65EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C65EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C65EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C65EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C65EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C65EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C65EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C65EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C65EFF Color code html values
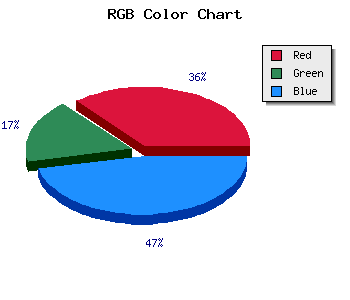
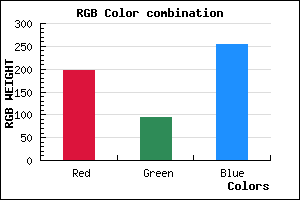
#C65EFF hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 36.86% green and 100% blue.
RGB percentage values corresponding to this are 198, 94, 255.
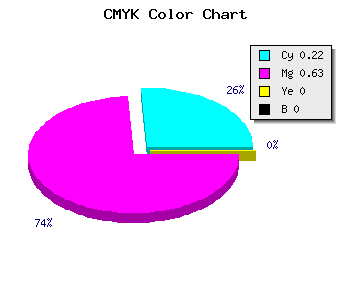
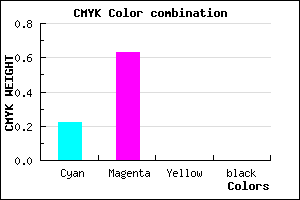
Html color #C65EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C65EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C65EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C65EFF Hex Color Conversion

|

|
CMYK Css #C65EFF Color code combination mixer
RGB Css #C65EFF Color Code Combination Mixer
Css #C65EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C65EFF hex color
a{ color: #C65EFF; }
css h1,h2,h3,h4,h5,h6 : #C65EFF
h1,h2,h3,h4,h5,h6{ color: #C65EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,94,255 Text color with hexadecimal code
Text font color is Rgb (198,94,255)
color css codes
Luminosity of css #C65EFF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #C65EFF (198,94,255) #C65EFF
- #B445FA (180,69,250) #B445FA
- #A22CF5 (162,44,245) #A22CF5
- #9013F0 (144,19,240) #9013F0
- #7E00EB (126,0,235) #7E00EB
- #6C00E6 (108,0,230) #6C00E6
- #5A00E1 (90,0,225) #5A00E1
- #4800DC (72,0,220) #4800DC
- #3600D7 (54,0,215) #3600D7
- #2400D2 (36,0,210) #2400D2
- #1200CD (18,0,205) #1200CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #C65EFF hex color
Tints of css #C65EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (198,94,255) #0000C8
- #D870FF (216,112,255) #D870FF
- #EA82FF (234,130,255) #EA82FF
- #FC94FF (252,148,255) #FC94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF