Rgb 198,92,250 to Css #C65CFA Color code html values
Css C65CFA Hex Color Code for rgb 198,92,250
Css Html color #C65CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 198,92,250 colour codes.
Div Background-color : #C65CFA
.div{ background-color : #C65CFA; }
html #C65CFA color code
Text/Font color #C65CFA
.text{ color : #C65CFA; }
My text html color #C65CFA hex color code
Border html color #C65CFA hex color code
.border{ border:3px solid : #C65CFA; }
My div border color
Outline hex color #C65CFA
.outline{ outline:2px solid #C65CFA; }
My text outline color #C65CFA
css #C65CFA Color code html chart

|

|
css Text shadow : #C65CFA color
.shadow{ text-shadow: 10px 10px 10px #C65CFA; }
My text shadow
Css box shadow : #C65CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C65CFA; }
My box shadow
Css Gradient html color #C65CFA code
.gradient{ background-color:#C65CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C65CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C65CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C65CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C65CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C65CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C65CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C65CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C65CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C65CFA Color code html values
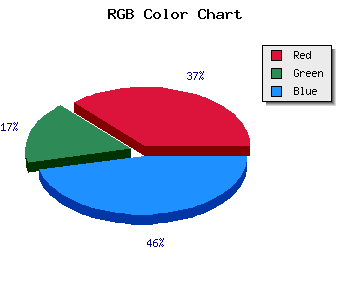
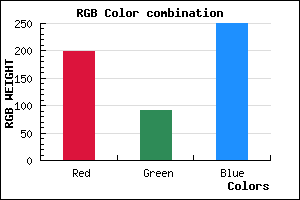
#C65CFA hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 36.08% green and 98.04% blue.
RGB percentage values corresponding to this are 198, 92, 250.
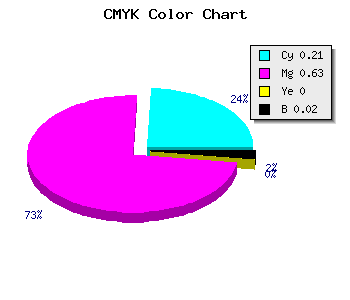
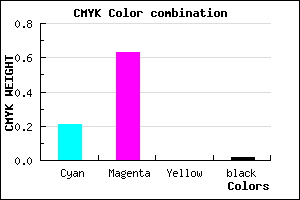
Html color #C65CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C65CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C65CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C65CFA Hex Color Conversion

|

|
CMYK Css #C65CFA Color code combination mixer
RGB Css #C65CFA Color Code Combination Mixer
Css #C65CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C65CFA hex color
a{ color: #C65CFA; }
css h1,h2,h3,h4,h5,h6 : #C65CFA
h1,h2,h3,h4,h5,h6{ color: #C65CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,92,250 Text color with hexadecimal code
Text font color is Rgb (198,92,250)
color css codes
Luminosity of css #C65CFA hex color
- #100117 (1048855) #100117
- #33024a (3342922) #33024a
- #55047a (5571706) #55047a
- #7805ad (7865773) #7805ad
- #9907dd (10029021) #9907dd
- #b320f8 (11739384) #b320f8
- #c450fa (12865786) #c450fa
- #d583fb (13992955) #d583fb
- #e5b3fd (15053821) #e5b3fd
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #C65CFA (198,92,250) #C65CFA
- #B443F5 (180,67,245) #B443F5
- #A22AF0 (162,42,240) #A22AF0
- #9011EB (144,17,235) #9011EB
- #7E00E6 (126,0,230) #7E00E6
- #6C00E1 (108,0,225) #6C00E1
- #5A00DC (90,0,220) #5A00DC
- #4800D7 (72,0,215) #4800D7
- #3600D2 (54,0,210) #3600D2
- #2400CD (36,0,205) #2400CD
- #1200C8 (18,0,200) #1200C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C65CFA hex color
Tints of css #C65CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (198,92,250) #0000C3
- #D86EFF (216,110,255) #D86EFF
- #EA80FF (234,128,255) #EA80FF
- #FC92FF (252,146,255) #FC92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF