Rgb 198,118,250 to Css #C676FA Color code html values
Css C676FA Hex Color Code for rgb 198,118,250
Css Html color #C676FA Hex color conversions, schemes, palette, combination, mixer, to rgb 198,118,250 colour codes.
Div Background-color : #C676FA
.div{ background-color : #C676FA; }
html #C676FA color code
Text/Font color #C676FA
.text{ color : #C676FA; }
My text html color #C676FA hex color code
Border html color #C676FA hex color code
.border{ border:3px solid : #C676FA; }
My div border color
Outline hex color #C676FA
.outline{ outline:2px solid #C676FA; }
My text outline color #C676FA
css #C676FA Color code html chart

|

|
css Text shadow : #C676FA color
.shadow{ text-shadow: 10px 10px 10px #C676FA; }
My text shadow
Css box shadow : #C676FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C676FA; }
My box shadow
Css Gradient html color #C676FA code
.gradient{ background-color:#C676FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C676FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C676FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C676FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C676FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C676FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C676FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C676FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C676FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C676FA Color code html values
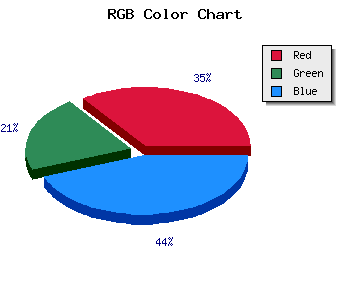
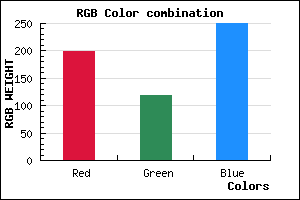
#C676FA hex color code has red green and blue "RGB color" in the proportion of 77.65% red, 46.27% green and 98.04% blue.
RGB percentage values corresponding to this are 198, 118, 250.
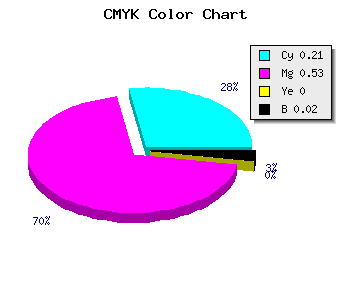
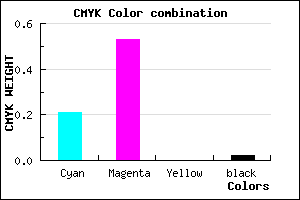
Html color #C676FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C676FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C676FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C676FA Hex Color Conversion

|

|
CMYK Css #C676FA Color code combination mixer
RGB Css #C676FA Color Code Combination Mixer
Css #C676FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C676FA hex color
a{ color: #C676FA; }
css h1,h2,h3,h4,h5,h6 : #C676FA
h1,h2,h3,h4,h5,h6{ color: #C676FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 198,118,250 Text color with hexadecimal code
Text font color is Rgb (198,118,250)
color css codes
Luminosity of css #C676FA hex color
- #0e0117 (917783) #0e0117
- #2e0349 (3015497) #2e0349
- #4c047a (4981882) #4c047a
- #6b06ac (7014060) #6b06ac
- #8a08dc (9046236) #8a08dc
- #a421f7 (10756599) #a421f7
- #b851f9 (12079609) #b851f9
- #cc84fa (13403386) #cc84fa
- #e0b4fc (14726396) #e0b4fc
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #C676FA (198,118,250) #C676FA
- #B45DF5 (180,93,245) #B45DF5
- #A244F0 (162,68,240) #A244F0
- #902BEB (144,43,235) #902BEB
- #7E12E6 (126,18,230) #7E12E6
- #6C00E1 (108,0,225) #6C00E1
- #5A00DC (90,0,220) #5A00DC
- #4800D7 (72,0,215) #4800D7
- #3600D2 (54,0,210) #3600D2
- #2400CD (36,0,205) #2400CD
- #1200C8 (18,0,200) #1200C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C676FA hex color
Tints of css #C676FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (198,118,250) #0000C3
- #D888FF (216,136,255) #D888FF
- #EA9AFF (234,154,255) #EA9AFF
- #FCACFF (252,172,255) #FCACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF