Rgb 197,54,191 to Css #C536BF Color code html values
Css C536BF Hex Color Code for rgb 197,54,191
Css Html color #C536BF Hex color conversions, schemes, palette, combination, mixer, to rgb 197,54,191 colour codes.
Div Background-color : #C536BF
.div{ background-color : #C536BF; }
html #C536BF color code
Text/Font color #C536BF
.text{ color : #C536BF; }
My text html color #C536BF hex color code
Border html color #C536BF hex color code
.border{ border:3px solid : #C536BF; }
My div border color
Outline hex color #C536BF
.outline{ outline:2px solid #C536BF; }
My text outline color #C536BF
css #C536BF Color code html chart

|

|
css Text shadow : #C536BF color
.shadow{ text-shadow: 10px 10px 10px #C536BF; }
My text shadow
Css box shadow : #C536BF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C536BF; }
My box shadow
Css Gradient html color #C536BF code
.gradient{ background-color:#C536BF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C536BF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C536BF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C536BF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C536BF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C536BF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C536BF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C536BF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C536BF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C536BF Color code html values
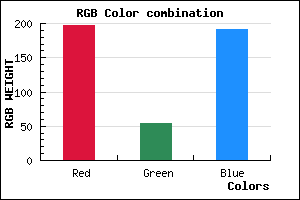
#C536BF hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 21.18% green and 74.9% blue.
RGB percentage values corresponding to this are 197, 54, 191.
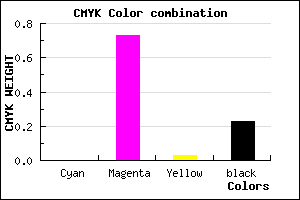
Html color #C536BF has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C536BF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C536BF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C536BF Hex Color Conversion

|

|
CMYK Css #C536BF Color code combination mixer
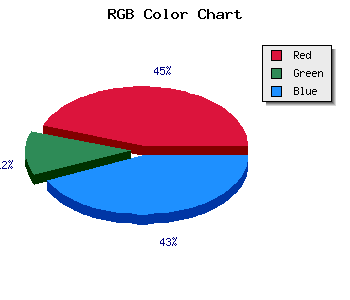
RGB Css #C536BF Color Code Combination Mixer
Css #C536BF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C536BF hex color
a{ color: #C536BF; }
css h1,h2,h3,h4,h5,h6 : #C536BF
h1,h2,h3,h4,h5,h6{ color: #C536BF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,54,191 Text color with hexadecimal code
Text font color is Rgb (197,54,191)
color css codes
Luminosity of css #C536BF hex color
- #130512 (1246482) #130512
- #3c1039 (3936313) #3c1039
- #631b5f (6495071) #631b5f
- #8c2686 (9184902) #8c2686
- #b331ab (11743659) #b331ab
- #cd4bc6 (13454278) #cd4bc6
- #d872d2 (14185170) #d872d2
- #e39bdf (14916575) #e39bdf
- #eec2ec (15647468) #eec2ec
- #f9ebf9 (16378873) #f9ebf9
- lighter/Darker shades: Hex values:
- #C536BF (197,54,191) #C536BF
- #B31DBA (179,29,186) #B31DBA
- #A104B5 (161,4,181) #A104B5
- #8F00B0 (143,0,176) #8F00B0
- #7D00AB (125,0,171) #7D00AB
- #6B00A6 (107,0,166) #6B00A6
- #5900A1 (89,0,161) #5900A1
- #47009C (71,0,156) #47009C
- #350097 (53,0,151) #350097
- #230092 (35,0,146) #230092
- #11008D (17,0,141) #11008D
- #000088 (0,0,136) #000088
Color Shades of css #C536BF hex color
Tints of css #C536BF hex color
- Darker/lighter shades: Hex color values:
- #000088 (197,54,191) #000088
- #D748D1 (215,72,209) #D748D1
- #E95AE3 (233,90,227) #E95AE3
- #FB6CF5 (251,108,245) #FB6CF5
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF