Rgb 197,190,204 to Css #C5BECC Color code html values
Css C5BECC Hex Color Code for rgb 197,190,204
Css Html color #C5BECC Hex color conversions, schemes, palette, combination, mixer, to rgb 197,190,204 colour codes.
Div Background-color : #C5BECC
.div{ background-color : #C5BECC; }
html #C5BECC color code
Text/Font color #C5BECC
.text{ color : #C5BECC; }
My text html color #C5BECC hex color code
Border html color #C5BECC hex color code
.border{ border:3px solid : #C5BECC; }
My div border color
Outline hex color #C5BECC
.outline{ outline:2px solid #C5BECC; }
My text outline color #C5BECC
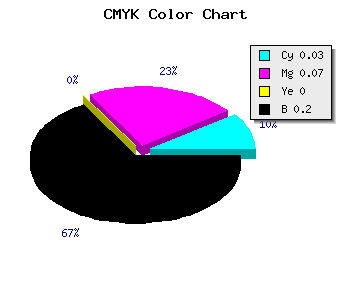
css #C5BECC Color code html chart

|

|
css Text shadow : #C5BECC color
.shadow{ text-shadow: 10px 10px 10px #C5BECC; }
My text shadow
Css box shadow : #C5BECC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C5BECC; }
My box shadow
Css Gradient html color #C5BECC code
.gradient{ background-color:#C5BECC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C5BECC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C5BECC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C5BECC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C5BECC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C5BECC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C5BECC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C5BECC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C5BECC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C5BECC Color code html values
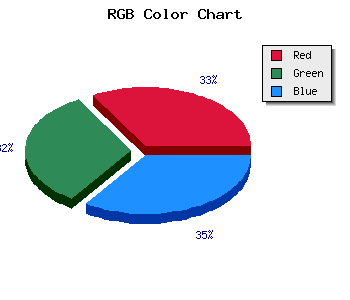
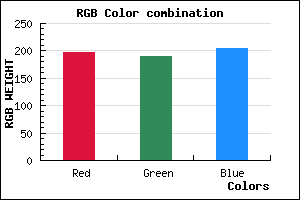
#C5BECC hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 74.51% green and 80% blue.
RGB percentage values corresponding to this are 197, 190, 204.
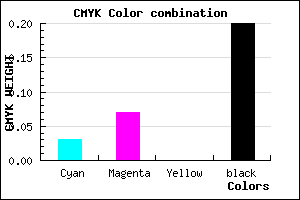
Html color #C5BECC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C5BECC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C5BECC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C5BECC Hex Color Conversion

|

|
CMYK Css #C5BECC Color code combination mixer
RGB Css #C5BECC Color Code Combination Mixer
Css #C5BECC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C5BECC hex color
a{ color: #C5BECC; }
css h1,h2,h3,h4,h5,h6 : #C5BECC
h1,h2,h3,h4,h5,h6{ color: #C5BECC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,190,204 Text color with hexadecimal code
Text font color is Rgb (197,190,204)
color css codes
Luminosity of css #C5BECC hex color
- #0c0b0d (789261) #0c0b0d
- #26212b (2498859) #26212b
- #3f3747 (4142919) #3f3747
- #594e64 (5852772) #594e64
- #726480 (7496832) #726480
- #8c7e9a (9207450) #8c7e9a
- #a59ab0 (10853040) #a59ab0
- #bfb7c7 (12564423) #bfb7c7
- #d8d3dd (14210013) #d8d3dd
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #C5BECC (197,190,204) #C5BECC
- #B3A5C7 (179,165,199) #B3A5C7
- #A18CC2 (161,140,194) #A18CC2
- #8F73BD (143,115,189) #8F73BD
- #7D5AB8 (125,90,184) #7D5AB8
- #6B41B3 (107,65,179) #6B41B3
- #5928AE (89,40,174) #5928AE
- #470FA9 (71,15,169) #470FA9
- #3500A4 (53,0,164) #3500A4
- #23009F (35,0,159) #23009F
- #11009A (17,0,154) #11009A
- #000095 (0,0,149) #000095
Color Shades of css #C5BECC hex color
Tints of css #C5BECC hex color
- Darker/lighter shades: Hex color values:
- #000095 (197,190,204) #000095
- #D7D0DE (215,208,222) #D7D0DE
- #E9E2F0 (233,226,240) #E9E2F0
- #FBF4FF (251,244,255) #FBF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF