Rgb 197,173,239 to Css #C5ADEF Color code html values
Css C5ADEF Hex Color Code for rgb 197,173,239
Css Html color #C5ADEF Hex color conversions, schemes, palette, combination, mixer, to rgb 197,173,239 colour codes.
Div Background-color : #C5ADEF
.div{ background-color : #C5ADEF; }
html #C5ADEF color code
Text/Font color #C5ADEF
.text{ color : #C5ADEF; }
My text html color #C5ADEF hex color code
Border html color #C5ADEF hex color code
.border{ border:3px solid : #C5ADEF; }
My div border color
Outline hex color #C5ADEF
.outline{ outline:2px solid #C5ADEF; }
My text outline color #C5ADEF
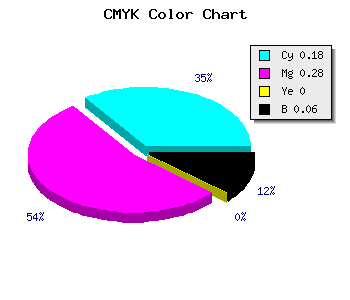
css #C5ADEF Color code html chart

|

|
css Text shadow : #C5ADEF color
.shadow{ text-shadow: 10px 10px 10px #C5ADEF; }
My text shadow
Css box shadow : #C5ADEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C5ADEF; }
My box shadow
Css Gradient html color #C5ADEF code
.gradient{ background-color:#C5ADEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C5ADEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C5ADEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C5ADEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C5ADEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C5ADEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C5ADEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C5ADEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C5ADEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C5ADEF Color code html values
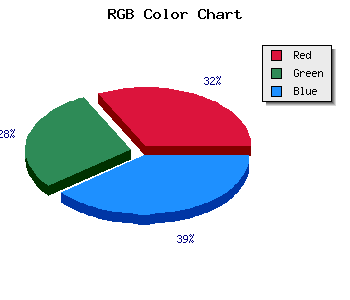
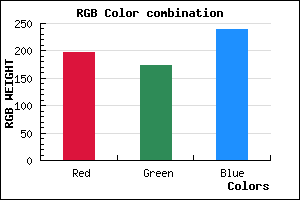
#C5ADEF hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 67.84% green and 93.73% blue.
RGB percentage values corresponding to this are 197, 173, 239.
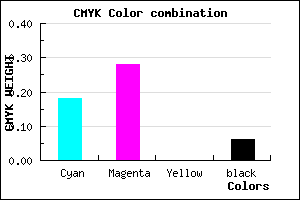
Html color #C5ADEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C5ADEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C5ADEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C5ADEF Hex Color Conversion

|

|
CMYK Css #C5ADEF Color code combination mixer
RGB Css #C5ADEF Color Code Combination Mixer
Css #C5ADEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C5ADEF hex color
a{ color: #C5ADEF; }
css h1,h2,h3,h4,h5,h6 : #C5ADEF
h1,h2,h3,h4,h5,h6{ color: #C5ADEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,173,239 Text color with hexadecimal code
Text font color is Rgb (197,173,239)
color css codes
Luminosity of css #C5ADEF hex color
- #0a0414 (656404) #0a0414
- #1e0c40 (1969216) #1e0c40
- #331569 (3347817) #331569
- #471d95 (4660629) #471d95
- #5b25bf (5973439) #5b25bf
- #753eda (7683802) #753eda
- #9368e2 (9660642) #9368e2
- #b294ea (11703530) #b294ea
- #d0bef2 (13680370) #d0bef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #C5ADEF (197,173,239) #C5ADEF
- #B394EA (179,148,234) #B394EA
- #A17BE5 (161,123,229) #A17BE5
- #8F62E0 (143,98,224) #8F62E0
- #7D49DB (125,73,219) #7D49DB
- #6B30D6 (107,48,214) #6B30D6
- #5917D1 (89,23,209) #5917D1
- #4700CC (71,0,204) #4700CC
- #3500C7 (53,0,199) #3500C7
- #2300C2 (35,0,194) #2300C2
- #1100BD (17,0,189) #1100BD
- #0000B8 (0,0,184) #0000B8
Color Shades of css #C5ADEF hex color
Tints of css #C5ADEF hex color
- Darker/lighter shades: Hex color values:
- #0000B8 (197,173,239) #0000B8
- #D7BFFF (215,191,255) #D7BFFF
- #E9D1FF (233,209,255) #E9D1FF
- #FBE3FF (251,227,255) #FBE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF