Rgb 197,133,189 to Css #C585BD Color code html values
Css C585BD Hex Color Code for rgb 197,133,189
Css Html color #C585BD Hex color conversions, schemes, palette, combination, mixer, to rgb 197,133,189 colour codes.
Div Background-color : #C585BD
.div{ background-color : #C585BD; }
html #C585BD color code
Text/Font color #C585BD
.text{ color : #C585BD; }
My text html color #C585BD hex color code
Border html color #C585BD hex color code
.border{ border:3px solid : #C585BD; }
My div border color
Outline hex color #C585BD
.outline{ outline:2px solid #C585BD; }
My text outline color #C585BD
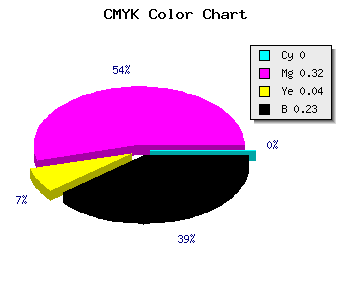
css #C585BD Color code html chart

|

|
css Text shadow : #C585BD color
.shadow{ text-shadow: 10px 10px 10px #C585BD; }
My text shadow
Css box shadow : #C585BD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C585BD; }
My box shadow
Css Gradient html color #C585BD code
.gradient{ background-color:#C585BD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C585BD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C585BD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C585BD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C585BD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C585BD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C585BD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C585BD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C585BD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C585BD Color code html values
#C585BD hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 52.16% green and 74.12% blue.
RGB percentage values corresponding to this are 197, 133, 189.
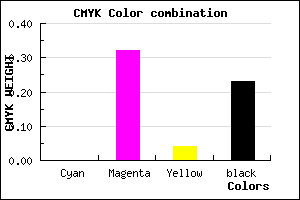
Html color #C585BD has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C585BD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C585BD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C585BD Hex Color Conversion

|

|
CMYK Css #C585BD Color code combination mixer
RGB Css #C585BD Color Code Combination Mixer
Css #C585BD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C585BD hex color
a{ color: #C585BD; }
css h1,h2,h3,h4,h5,h6 : #C585BD
h1,h2,h3,h4,h5,h6{ color: #C585BD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,133,189 Text color with hexadecimal code
Text font color is Rgb (197,133,189)
color css codes
Luminosity of css #C585BD hex color
- #10080f (1050639) #10080f
- #34182f (3414063) #34182f
- #55294f (5581135) #55294f
- #79396f (7944559) #79396f
- #9b498e (10176910) #9b498e
- #b563a8 (11887528) #b563a8
- #c585bb (12944827) #c585bb
- #d6a8cf (14067919) #d6a8cf
- #e6cae2 (15125218) #e6cae2
- #f7edf5 (16248309) #f7edf5
- lighter/Darker shades: Hex values:
- #C585BD (197,133,189) #C585BD
- #B36CB8 (179,108,184) #B36CB8
- #A153B3 (161,83,179) #A153B3
- #8F3AAE (143,58,174) #8F3AAE
- #7D21A9 (125,33,169) #7D21A9
- #6B08A4 (107,8,164) #6B08A4
- #59009F (89,0,159) #59009F
- #47009A (71,0,154) #47009A
- #350095 (53,0,149) #350095
- #230090 (35,0,144) #230090
- #11008B (17,0,139) #11008B
- #000086 (0,0,134) #000086
Color Shades of css #C585BD hex color
Tints of css #C585BD hex color
- Darker/lighter shades: Hex color values:
- #000086 (197,133,189) #000086
- #D797CF (215,151,207) #D797CF
- #E9A9E1 (233,169,225) #E9A9E1
- #FBBBF3 (251,187,243) #FBBBF3
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF