Rgb 197,126,126 to Css #C57E7E Color code html values
Css C57E7E Hex Color Code for rgb 197,126,126
Css Html color #C57E7E Hex color conversions, schemes, palette, combination, mixer, to rgb 197,126,126 colour codes.
Div Background-color : #C57E7E
.div{ background-color : #C57E7E; }
html #C57E7E color code
Text/Font color #C57E7E
.text{ color : #C57E7E; }
My text html color #C57E7E hex color code
Border html color #C57E7E hex color code
.border{ border:3px solid : #C57E7E; }
My div border color
Outline hex color #C57E7E
.outline{ outline:2px solid #C57E7E; }
My text outline color #C57E7E
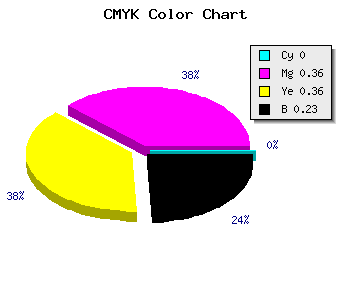
css #C57E7E Color code html chart

|

|
css Text shadow : #C57E7E color
.shadow{ text-shadow: 10px 10px 10px #C57E7E; }
My text shadow
Css box shadow : #C57E7E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C57E7E; }
My box shadow
Css Gradient html color #C57E7E code
.gradient{ background-color:#C57E7E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C57E7E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C57E7E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C57E7E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C57E7E 0%, #00000C 100%); background-image:linear-gradient(180deg, #C57E7E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C57E7E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C57E7E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C57E7E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C57E7E Color code html values
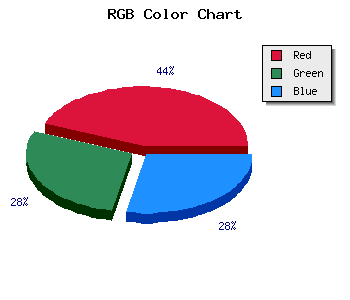
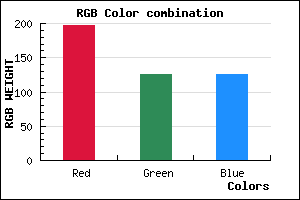
#C57E7E hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 49.41% green and 49.41% blue.
RGB percentage values corresponding to this are 197, 126, 126.
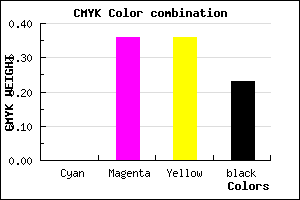
Html color #C57E7E has 0% cyan, 0% magenta, 0% yellow and 58% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C57E7E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C57E7E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C57E7E Hex Color Conversion

|

|
CMYK Css #C57E7E Color code combination mixer
RGB Css #C57E7E Color Code Combination Mixer
Css #C57E7E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C57E7E hex color
a{ color: #C57E7E; }
css h1,h2,h3,h4,h5,h6 : #C57E7E
h1,h2,h3,h4,h5,h6{ color: #C57E7E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,126,126 Text color with hexadecimal code
Text font color is Rgb (197,126,126)
color css codes
Luminosity of css #C57E7E hex color
- #110707 (1115911) #110707
- #341818 (3414040) #341818
- #572727 (5711655) #572727
- #7b3737 (8075063) #7b3737
- #9d4747 (10307399) #9d4747
- #b86060 (12083296) #b86060
- #c78383 (13075331) #c78383
- #d7a7a7 (14133159) #d7a7a7
- #e7c9c9 (15190473) #e7c9c9
- #f7eded (16248301) #f7eded
- lighter/Darker shades: Hex values:
- #C57E7E (197,126,126) #C57E7E
- #B36579 (179,101,121) #B36579
- #A14C74 (161,76,116) #A14C74
- #8F336F (143,51,111) #8F336F
- #7D1A6A (125,26,106) #7D1A6A
- #6B0165 (107,1,101) #6B0165
- #590060 (89,0,96) #590060
- #47005B (71,0,91) #47005B
- #350056 (53,0,86) #350056
- #230051 (35,0,81) #230051
- #11004C (17,0,76) #11004C
- #000047 (0,0,71) #000047
Color Shades of css #C57E7E hex color
Tints of css #C57E7E hex color
- Darker/lighter shades: Hex color values:
- #000047 (197,126,126) #000047
- #D79090 (215,144,144) #D79090
- #E9A2A2 (233,162,162) #E9A2A2
- #FBB4B4 (251,180,180) #FBB4B4
- #FFC6C6 (255,198,198) #FFC6C6
- #FFD8D8 (255,216,216) #FFD8D8
- #FFEAEA (255,234,234) #FFEAEA
- #FFFCFC (255,252,252) #FFFCFC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF