Rgb 197,100,252 to Css #C564FC Color code html values
Css C564FC Hex Color Code for rgb 197,100,252
Css Html color #C564FC Hex color conversions, schemes, palette, combination, mixer, to rgb 197,100,252 colour codes.
Div Background-color : #C564FC
.div{ background-color : #C564FC; }
html #C564FC color code
Text/Font color #C564FC
.text{ color : #C564FC; }
My text html color #C564FC hex color code
Border html color #C564FC hex color code
.border{ border:3px solid : #C564FC; }
My div border color
Outline hex color #C564FC
.outline{ outline:2px solid #C564FC; }
My text outline color #C564FC
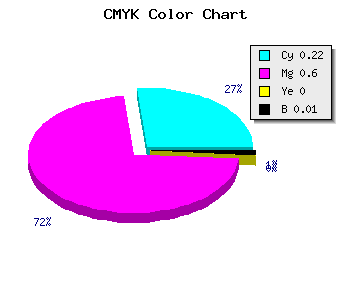
css #C564FC Color code html chart

|

|
css Text shadow : #C564FC color
.shadow{ text-shadow: 10px 10px 10px #C564FC; }
My text shadow
Css box shadow : #C564FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C564FC; }
My box shadow
Css Gradient html color #C564FC code
.gradient{ background-color:#C564FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C564FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C564FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C564FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C564FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C564FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C564FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C564FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C564FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C564FC Color code html values
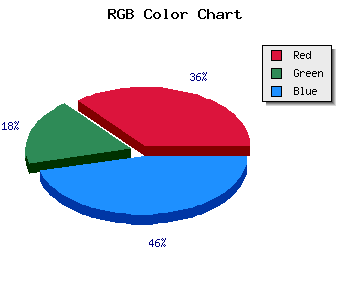
#C564FC hex color code has red green and blue "RGB color" in the proportion of 77.25% red, 39.22% green and 98.82% blue.
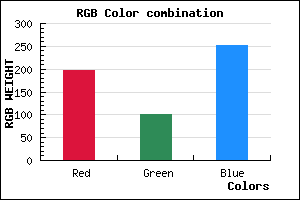
RGB percentage values corresponding to this are 197, 100, 252.
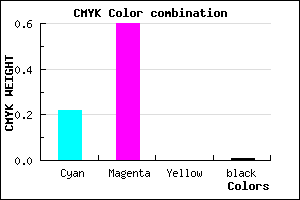
Html color #C564FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C564FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C564FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C564FC Hex Color Conversion

|

|
CMYK Css #C564FC Color code combination mixer
RGB Css #C564FC Color Code Combination Mixer
Css #C564FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C564FC hex color
a{ color: #C564FC; }
css h1,h2,h3,h4,h5,h6 : #C564FC
h1,h2,h3,h4,h5,h6{ color: #C564FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 197,100,252 Text color with hexadecimal code
Text font color is Rgb (197,100,252)
color css codes
Luminosity of css #C564FC hex color
- #0f0018 (983064) #0f0018
- #30014b (3146059) #30014b
- #4f027c (5177980) #4f027c
- #7003af (7340975) #7003af
- #9004e0 (9438432) #9004e0
- #aa1efa (11149050) #aa1efa
- #bc4ffb (12341243) #bc4ffb
- #d082fc (13665020) #d082fc
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #C564FC (197,100,252) #C564FC
- #B34BF7 (179,75,247) #B34BF7
- #A132F2 (161,50,242) #A132F2
- #8F19ED (143,25,237) #8F19ED
- #7D00E8 (125,0,232) #7D00E8
- #6B00E3 (107,0,227) #6B00E3
- #5900DE (89,0,222) #5900DE
- #4700D9 (71,0,217) #4700D9
- #3500D4 (53,0,212) #3500D4
- #2300CF (35,0,207) #2300CF
- #1100CA (17,0,202) #1100CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #C564FC hex color
Tints of css #C564FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (197,100,252) #0000C5
- #D776FF (215,118,255) #D776FF
- #E988FF (233,136,255) #E988FF
- #FB9AFF (251,154,255) #FB9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF