Rgb 196,67,219 to Css #C443DB Color code html values
Css C443DB Hex Color Code for rgb 196,67,219
Css Html color #C443DB Hex color conversions, schemes, palette, combination, mixer, to rgb 196,67,219 colour codes.
Div Background-color : #C443DB
.div{ background-color : #C443DB; }
html #C443DB color code
Text/Font color #C443DB
.text{ color : #C443DB; }
My text html color #C443DB hex color code
Border html color #C443DB hex color code
.border{ border:3px solid : #C443DB; }
My div border color
Outline hex color #C443DB
.outline{ outline:2px solid #C443DB; }
My text outline color #C443DB
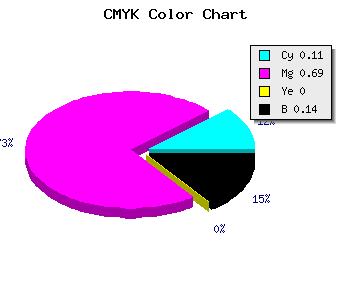
css #C443DB Color code html chart

|

|
css Text shadow : #C443DB color
.shadow{ text-shadow: 10px 10px 10px #C443DB; }
My text shadow
Css box shadow : #C443DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C443DB; }
My box shadow
Css Gradient html color #C443DB code
.gradient{ background-color:#C443DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C443DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C443DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C443DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C443DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C443DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C443DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C443DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C443DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C443DB Color code html values
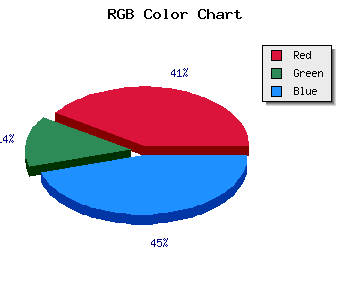
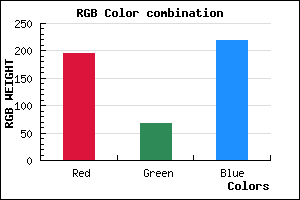
#C443DB hex color code has red green and blue "RGB color" in the proportion of 76.86% red, 26.27% green and 85.88% blue.
RGB percentage values corresponding to this are 196, 67, 219.
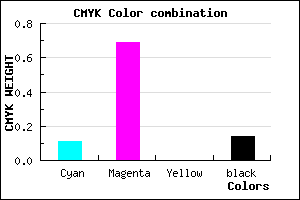
Html color #C443DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C443DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C443DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C443DB Hex Color Conversion

|

|
CMYK Css #C443DB Color code combination mixer
RGB Css #C443DB Color Code Combination Mixer
Css #C443DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C443DB hex color
a{ color: #C443DB; }
css h1,h2,h3,h4,h5,h6 : #C443DB
h1,h2,h3,h4,h5,h6{ color: #C443DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 196,67,219 Text color with hexadecimal code
Text font color is Rgb (196,67,219)
color css codes
Luminosity of css #C443DB hex color
- #120414 (1180692) #120414
- #380c40 (3673152) #380c40
- #5d146a (6100074) #5d146a
- #831d95 (8592789) #831d95
- #a825bf (11019711) #a825bf
- #c23eda (12730074) #c23eda
- #cf68e2 (13592802) #cf68e2
- #dd94ea (14521578) #dd94ea
- #eabef2 (15384306) #eabef2
- #f8e9fb (16312827) #f8e9fb
- lighter/Darker shades: Hex values:
- #C443DB (196,67,219) #C443DB
- #B22AD6 (178,42,214) #B22AD6
- #A011D1 (160,17,209) #A011D1
- #8E00CC (142,0,204) #8E00CC
- #7C00C7 (124,0,199) #7C00C7
- #6A00C2 (106,0,194) #6A00C2
- #5800BD (88,0,189) #5800BD
- #4600B8 (70,0,184) #4600B8
- #3400B3 (52,0,179) #3400B3
- #2200AE (34,0,174) #2200AE
- #1000A9 (16,0,169) #1000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #C443DB hex color
Tints of css #C443DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (196,67,219) #0000A4
- #D655ED (214,85,237) #D655ED
- #E867FF (232,103,255) #E867FF
- #FA79FF (250,121,255) #FA79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF