Rgb 196,29,251 to Css #C41DFB Color code html values
Css C41DFB Hex Color Code for rgb 196,29,251
Css Html color #C41DFB Hex color conversions, schemes, palette, combination, mixer, to rgb 196,29,251 colour codes.
Div Background-color : #C41DFB
.div{ background-color : #C41DFB; }
html #C41DFB color code
Text/Font color #C41DFB
.text{ color : #C41DFB; }
My text html color #C41DFB hex color code
Border html color #C41DFB hex color code
.border{ border:3px solid : #C41DFB; }
My div border color
Outline hex color #C41DFB
.outline{ outline:2px solid #C41DFB; }
My text outline color #C41DFB
css #C41DFB Color code html chart

|

|
css Text shadow : #C41DFB color
.shadow{ text-shadow: 10px 10px 10px #C41DFB; }
My text shadow
Css box shadow : #C41DFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C41DFB; }
My box shadow
Css Gradient html color #C41DFB code
.gradient{ background-color:#C41DFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C41DFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C41DFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C41DFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C41DFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C41DFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C41DFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C41DFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C41DFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C41DFB Color code html values
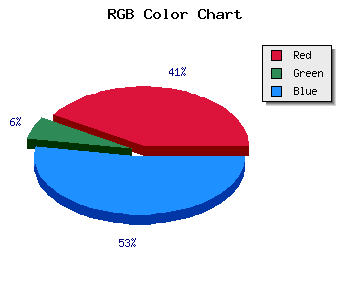
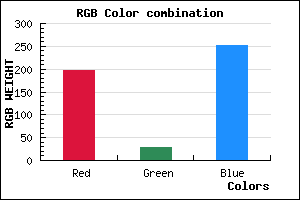
#C41DFB hex color code has red green and blue "RGB color" in the proportion of 76.86% red, 11.37% green and 98.43% blue.
RGB percentage values corresponding to this are 196, 29, 251.
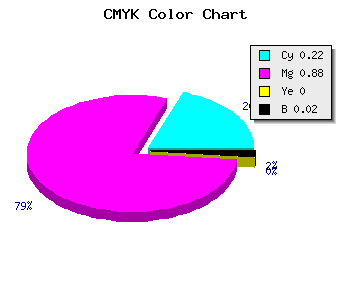
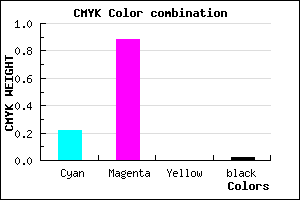
Html color #C41DFB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C41DFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C41DFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C41DFB Hex Color Conversion

|

|
CMYK Css #C41DFB Color code combination mixer
RGB Css #C41DFB Color Code Combination Mixer
Css #C41DFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C41DFB hex color
a{ color: #C41DFB; }
css h1,h2,h3,h4,h5,h6 : #C41DFB
h1,h2,h3,h4,h5,h6{ color: #C41DFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 196,29,251 Text color with hexadecimal code
Text font color is Rgb (196,29,251)
color css codes
Luminosity of css #C41DFB hex color
- #120018 (1179672) #120018
- #39014b (3735883) #39014b
- #5e027c (6161020) #5e027c
- #8403af (8651695) #8403af
- #aa04e0 (11142368) #aa04e0
- #c41dfb (12852731) #c41dfb
- #d14efc (13717244) #d14efc
- #de81fd (14582269) #de81fd
- #ebb2fe (15446782) #ebb2fe
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #C41DFB (196,29,251) #C41DFB
- #B204F6 (178,4,246) #B204F6
- #A000F1 (160,0,241) #A000F1
- #8E00EC (142,0,236) #8E00EC
- #7C00E7 (124,0,231) #7C00E7
- #6A00E2 (106,0,226) #6A00E2
- #5800DD (88,0,221) #5800DD
- #4600D8 (70,0,216) #4600D8
- #3400D3 (52,0,211) #3400D3
- #2200CE (34,0,206) #2200CE
- #1000C9 (16,0,201) #1000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #C41DFB hex color
Tints of css #C41DFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (196,29,251) #0000C4
- #D62FFF (214,47,255) #D62FFF
- #E841FF (232,65,255) #E841FF
- #FA53FF (250,83,255) #FA53FF
- #FF65FF (255,101,255) #FF65FF
- #FF77FF (255,119,255) #FF77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF