Rgb 196,186,202 to Css #C4BACA Color code html values
Css C4BACA Hex Color Code for rgb 196,186,202
Css Html color #C4BACA Hex color conversions, schemes, palette, combination, mixer, to rgb 196,186,202 colour codes.
Div Background-color : #C4BACA
.div{ background-color : #C4BACA; }
html #C4BACA color code
Text/Font color #C4BACA
.text{ color : #C4BACA; }
My text html color #C4BACA hex color code
Border html color #C4BACA hex color code
.border{ border:3px solid : #C4BACA; }
My div border color
Outline hex color #C4BACA
.outline{ outline:2px solid #C4BACA; }
My text outline color #C4BACA
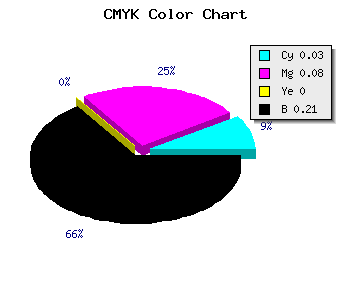
css #C4BACA Color code html chart

|

|
css Text shadow : #C4BACA color
.shadow{ text-shadow: 10px 10px 10px #C4BACA; }
My text shadow
Css box shadow : #C4BACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C4BACA; }
My box shadow
Css Gradient html color #C4BACA code
.gradient{ background-color:#C4BACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C4BACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C4BACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C4BACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C4BACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C4BACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C4BACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C4BACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C4BACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C4BACA Color code html values
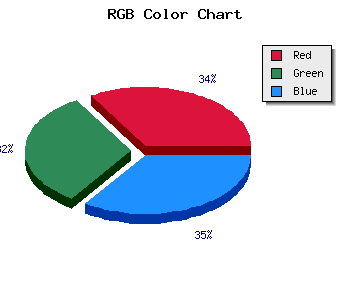
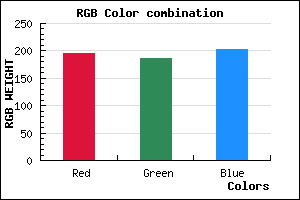
#C4BACA hex color code has red green and blue "RGB color" in the proportion of 76.86% red, 72.94% green and 79.22% blue.
RGB percentage values corresponding to this are 196, 186, 202.
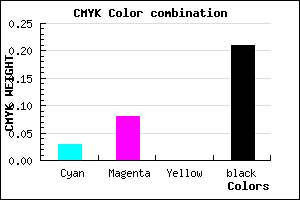
Html color #C4BACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C4BACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C4BACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C4BACA Hex Color Conversion

|

|
CMYK Css #C4BACA Color code combination mixer
RGB Css #C4BACA Color Code Combination Mixer
Css #C4BACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C4BACA hex color
a{ color: #C4BACA; }
css h1,h2,h3,h4,h5,h6 : #C4BACA
h1,h2,h3,h4,h5,h6{ color: #C4BACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 196,186,202 Text color with hexadecimal code
Text font color is Rgb (196,186,202)
color css codes
Luminosity of css #C4BACA hex color
- #0c0a0e (789006) #0c0a0e
- #27212b (2564395) #27212b
- #413747 (4273991) #413747
- #5c4d65 (6049125) #5c4d65
- #766381 (7758721) #766381
- #907d9b (9469339) #907d9b
- #a899b1 (11049393) #a899b1
- #c1b7c7 (12695495) #c1b7c7
- #d9d3dd (14275549) #d9d3dd
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #C4BACA (196,186,202) #C4BACA
- #B2A1C5 (178,161,197) #B2A1C5
- #A088C0 (160,136,192) #A088C0
- #8E6FBB (142,111,187) #8E6FBB
- #7C56B6 (124,86,182) #7C56B6
- #6A3DB1 (106,61,177) #6A3DB1
- #5824AC (88,36,172) #5824AC
- #460BA7 (70,11,167) #460BA7
- #3400A2 (52,0,162) #3400A2
- #22009D (34,0,157) #22009D
- #100098 (16,0,152) #100098
- #000093 (0,0,147) #000093
Color Shades of css #C4BACA hex color
Tints of css #C4BACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (196,186,202) #000093
- #D6CCDC (214,204,220) #D6CCDC
- #E8DEEE (232,222,238) #E8DEEE
- #FAF0FF (250,240,255) #FAF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF