Rgb 196,169,250 to Css #C4A9FA Color code html values
Css C4A9FA Hex Color Code for rgb 196,169,250
Css Html color #C4A9FA Hex color conversions, schemes, palette, combination, mixer, to rgb 196,169,250 colour codes.
Div Background-color : #C4A9FA
.div{ background-color : #C4A9FA; }
html #C4A9FA color code
Text/Font color #C4A9FA
.text{ color : #C4A9FA; }
My text html color #C4A9FA hex color code
Border html color #C4A9FA hex color code
.border{ border:3px solid : #C4A9FA; }
My div border color
Outline hex color #C4A9FA
.outline{ outline:2px solid #C4A9FA; }
My text outline color #C4A9FA
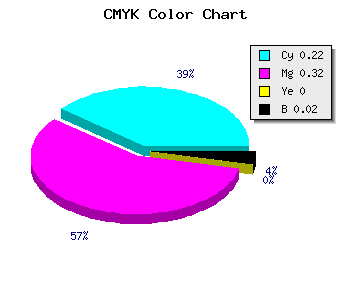
css #C4A9FA Color code html chart

|

|
css Text shadow : #C4A9FA color
.shadow{ text-shadow: 10px 10px 10px #C4A9FA; }
My text shadow
Css box shadow : #C4A9FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C4A9FA; }
My box shadow
Css Gradient html color #C4A9FA code
.gradient{ background-color:#C4A9FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C4A9FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C4A9FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C4A9FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C4A9FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C4A9FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C4A9FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C4A9FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C4A9FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C4A9FA Color code html values
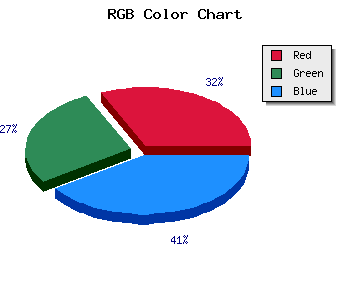
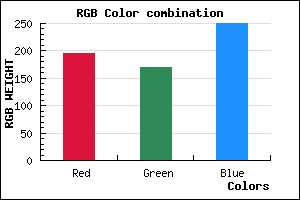
#C4A9FA hex color code has red green and blue "RGB color" in the proportion of 76.86% red, 66.27% green and 98.04% blue.
RGB percentage values corresponding to this are 196, 169, 250.
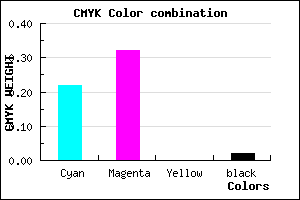
Html color #C4A9FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C4A9FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C4A9FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C4A9FA Hex Color Conversion

|

|
CMYK Css #C4A9FA Color code combination mixer
RGB Css #C4A9FA Color Code Combination Mixer
Css #C4A9FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C4A9FA hex color
a{ color: #C4A9FA; }
css h1,h2,h3,h4,h5,h6 : #C4A9FA
h1,h2,h3,h4,h5,h6{ color: #C4A9FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 196,169,250 Text color with hexadecimal code
Text font color is Rgb (196,169,250)
color css codes
Luminosity of css #C4A9FA hex color
- #080117 (524567) #080117
- #1a0448 (1705032) #1a0448
- #2c0777 (2885495) #2c0777
- #3e0aa8 (4065960) #3e0aa8
- #4f0dd7 (5180887) #4f0dd7
- #6926f2 (6891250) #6926f2
- #8a55f5 (9065973) #8a55f5
- #ac86f8 (11306744) #ac86f8
- #ccb5fb (13415931) #ccb5fb
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #C4A9FA (196,169,250) #C4A9FA
- #B290F5 (178,144,245) #B290F5
- #A077F0 (160,119,240) #A077F0
- #8E5EEB (142,94,235) #8E5EEB
- #7C45E6 (124,69,230) #7C45E6
- #6A2CE1 (106,44,225) #6A2CE1
- #5813DC (88,19,220) #5813DC
- #4600D7 (70,0,215) #4600D7
- #3400D2 (52,0,210) #3400D2
- #2200CD (34,0,205) #2200CD
- #1000C8 (16,0,200) #1000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C4A9FA hex color
Tints of css #C4A9FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (196,169,250) #0000C3
- #D6BBFF (214,187,255) #D6BBFF
- #E8CDFF (232,205,255) #E8CDFF
- #FADFFF (250,223,255) #FADFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF