Rgb 196,133,219 to Css #C485DB Color code html values
Css C485DB Hex Color Code for rgb 196,133,219
Css Html color #C485DB Hex color conversions, schemes, palette, combination, mixer, to rgb 196,133,219 colour codes.
Div Background-color : #C485DB
.div{ background-color : #C485DB; }
html #C485DB color code
Text/Font color #C485DB
.text{ color : #C485DB; }
My text html color #C485DB hex color code
Border html color #C485DB hex color code
.border{ border:3px solid : #C485DB; }
My div border color
Outline hex color #C485DB
.outline{ outline:2px solid #C485DB; }
My text outline color #C485DB
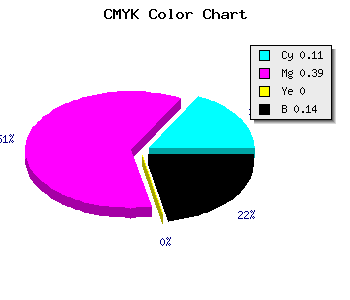
css #C485DB Color code html chart

|

|
css Text shadow : #C485DB color
.shadow{ text-shadow: 10px 10px 10px #C485DB; }
My text shadow
Css box shadow : #C485DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C485DB; }
My box shadow
Css Gradient html color #C485DB code
.gradient{ background-color:#C485DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C485DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C485DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C485DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C485DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C485DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C485DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C485DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C485DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C485DB Color code html values
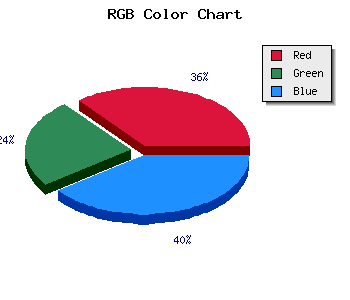
#C485DB hex color code has red green and blue "RGB color" in the proportion of 76.86% red, 52.16% green and 85.88% blue.
RGB percentage values corresponding to this are 196, 133, 219.
Html color #C485DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C485DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C485DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C485DB Hex Color Conversion

|

|
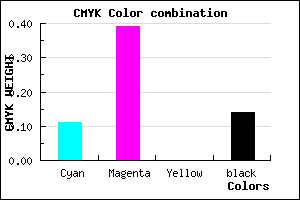
CMYK Css #C485DB Color code combination mixer
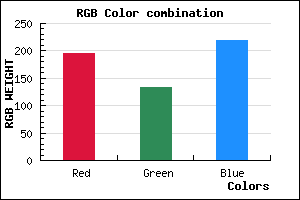
RGB Css #C485DB Color Code Combination Mixer
Css #C485DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C485DB hex color
a{ color: #C485DB; }
css h1,h2,h3,h4,h5,h6 : #C485DB
h1,h2,h3,h4,h5,h6{ color: #C485DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 196,133,219 Text color with hexadecimal code
Text font color is Rgb (196,133,219)
color css codes
Luminosity of css #C485DB hex color
- #0f0513 (984339) #0f0513
- #30113b (3150139) #30113b
- #4f1d61 (5184865) #4f1d61
- #6f288a (7284874) #6f288a
- #8f34b0 (9385136) #8f34b0
- #a94dcb (11095499) #a94dcb
- #bc74d6 (12350678) #bc74d6
- #cf9ce2 (13606114) #cf9ce2
- #e2c3ed (14861293) #e2c3ed
- #f5ebf9 (16116729) #f5ebf9
- lighter/Darker shades: Hex values:
- #C485DB (196,133,219) #C485DB
- #B26CD6 (178,108,214) #B26CD6
- #A053D1 (160,83,209) #A053D1
- #8E3ACC (142,58,204) #8E3ACC
- #7C21C7 (124,33,199) #7C21C7
- #6A08C2 (106,8,194) #6A08C2
- #5800BD (88,0,189) #5800BD
- #4600B8 (70,0,184) #4600B8
- #3400B3 (52,0,179) #3400B3
- #2200AE (34,0,174) #2200AE
- #1000A9 (16,0,169) #1000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #C485DB hex color
Tints of css #C485DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (196,133,219) #0000A4
- #D697ED (214,151,237) #D697ED
- #E8A9FF (232,169,255) #E8A9FF
- #FABBFF (250,187,255) #FABBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF