Rgb 195,57,255 to Css #C339FF Color code html values
Css C339FF Hex Color Code for rgb 195,57,255
Css Html color #C339FF Hex color conversions, schemes, palette, combination, mixer, to rgb 195,57,255 colour codes.
Div Background-color : #C339FF
.div{ background-color : #C339FF; }
html #C339FF color code
Text/Font color #C339FF
.text{ color : #C339FF; }
My text html color #C339FF hex color code
Border html color #C339FF hex color code
.border{ border:3px solid : #C339FF; }
My div border color
Outline hex color #C339FF
.outline{ outline:2px solid #C339FF; }
My text outline color #C339FF
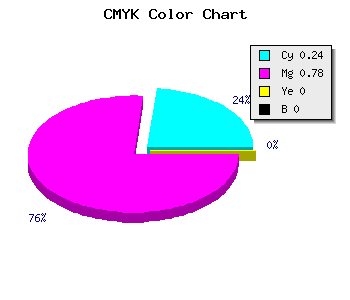
css #C339FF Color code html chart

|

|
css Text shadow : #C339FF color
.shadow{ text-shadow: 10px 10px 10px #C339FF; }
My text shadow
Css box shadow : #C339FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C339FF; }
My box shadow
Css Gradient html color #C339FF code
.gradient{ background-color:#C339FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C339FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C339FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C339FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C339FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C339FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C339FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C339FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C339FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C339FF Color code html values
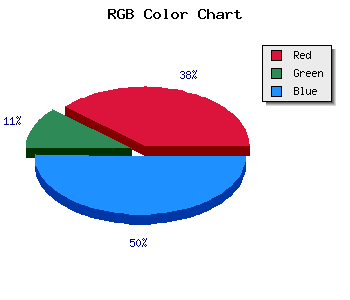
#C339FF hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 22.35% green and 100% blue.
RGB percentage values corresponding to this are 195, 57, 255.
Html color #C339FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C339FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C339FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C339FF Hex Color Conversion

|

|
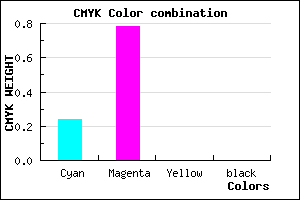
CMYK Css #C339FF Color code combination mixer
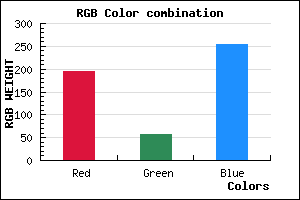
RGB Css #C339FF Color Code Combination Mixer
Css #C339FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C339FF hex color
a{ color: #C339FF; }
css h1,h2,h3,h4,h5,h6 : #C339FF
h1,h2,h3,h4,h5,h6{ color: #C339FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,57,255 Text color with hexadecimal code
Text font color is Rgb (195,57,255)
color css codes
Luminosity of css #C339FF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C339FF (195,57,255) #C339FF
- #B120FA (177,32,250) #B120FA
- #9F07F5 (159,7,245) #9F07F5
- #8D00F0 (141,0,240) #8D00F0
- #7B00EB (123,0,235) #7B00EB
- #6900E6 (105,0,230) #6900E6
- #5700E1 (87,0,225) #5700E1
- #4500DC (69,0,220) #4500DC
- #3300D7 (51,0,215) #3300D7
- #2100D2 (33,0,210) #2100D2
- #0F00CD (15,0,205) #0F00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #C339FF hex color
Tints of css #C339FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (195,57,255) #0000C8
- #D54BFF (213,75,255) #D54BFF
- #E75DFF (231,93,255) #E75DFF
- #F96FFF (249,111,255) #F96FFF
- #FF81FF (255,129,255) #FF81FF
- #FF93FF (255,147,255) #FF93FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF