Rgb 195,189,205 to Css #C3BDCD Color code html values
Css C3BDCD Hex Color Code for rgb 195,189,205
Css Html color #C3BDCD Hex color conversions, schemes, palette, combination, mixer, to rgb 195,189,205 colour codes.
Div Background-color : #C3BDCD
.div{ background-color : #C3BDCD; }
html #C3BDCD color code
Text/Font color #C3BDCD
.text{ color : #C3BDCD; }
My text html color #C3BDCD hex color code
Border html color #C3BDCD hex color code
.border{ border:3px solid : #C3BDCD; }
My div border color
Outline hex color #C3BDCD
.outline{ outline:2px solid #C3BDCD; }
My text outline color #C3BDCD
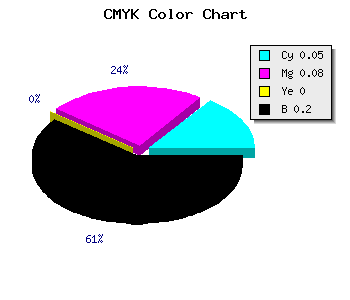
css #C3BDCD Color code html chart

|

|
css Text shadow : #C3BDCD color
.shadow{ text-shadow: 10px 10px 10px #C3BDCD; }
My text shadow
Css box shadow : #C3BDCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C3BDCD; }
My box shadow
Css Gradient html color #C3BDCD code
.gradient{ background-color:#C3BDCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C3BDCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C3BDCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C3BDCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C3BDCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C3BDCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C3BDCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C3BDCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C3BDCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C3BDCD Color code html values
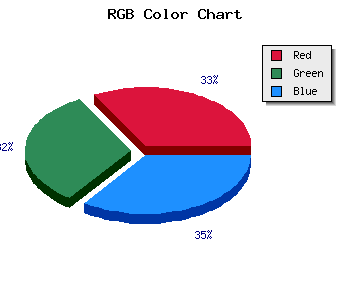
#C3BDCD hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 74.12% green and 80.39% blue.
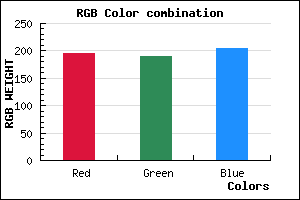
RGB percentage values corresponding to this are 195, 189, 205.
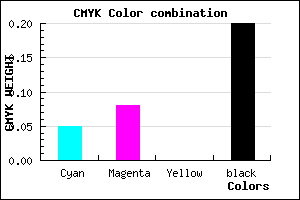
Html color #C3BDCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C3BDCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C3BDCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C3BDCD Hex Color Conversion

|

|
CMYK Css #C3BDCD Color code combination mixer
RGB Css #C3BDCD Color Code Combination Mixer
Css #C3BDCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C3BDCD hex color
a{ color: #C3BDCD; }
css h1,h2,h3,h4,h5,h6 : #C3BDCD
h1,h2,h3,h4,h5,h6{ color: #C3BDCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,189,205 Text color with hexadecimal code
Text font color is Rgb (195,189,205)
color css codes
Luminosity of css #C3BDCD hex color
- #0c0a0e (789006) #0c0a0e
- #25212b (2433323) #25212b
- #3d3648 (4011592) #3d3648
- #564d65 (5655909) #564d65
- #6e6282 (7234178) #6e6282
- #887c9c (8944796) #887c9c
- #a299b1 (10656177) #a299b1
- #bdb6c8 (12433096) #bdb6c8
- #d7d3dd (14144477) #d7d3dd
- #f2f0f4 (15921396) #f2f0f4
- lighter/Darker shades: Hex values:
- #C3BDCD (195,189,205) #C3BDCD
- #B1A4C8 (177,164,200) #B1A4C8
- #9F8BC3 (159,139,195) #9F8BC3
- #8D72BE (141,114,190) #8D72BE
- #7B59B9 (123,89,185) #7B59B9
- #6940B4 (105,64,180) #6940B4
- #5727AF (87,39,175) #5727AF
- #450EAA (69,14,170) #450EAA
- #3300A5 (51,0,165) #3300A5
- #2100A0 (33,0,160) #2100A0
- #0F009B (15,0,155) #0F009B
- #000096 (0,0,150) #000096
Color Shades of css #C3BDCD hex color
Tints of css #C3BDCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (195,189,205) #000096
- #D5CFDF (213,207,223) #D5CFDF
- #E7E1F1 (231,225,241) #E7E1F1
- #F9F3FF (249,243,255) #F9F3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF