Rgb 195,187,221 to Css #C3BBDD Color code html values
Css C3BBDD Hex Color Code for rgb 195,187,221
Css Html color #C3BBDD Hex color conversions, schemes, palette, combination, mixer, to rgb 195,187,221 colour codes.
Div Background-color : #C3BBDD
.div{ background-color : #C3BBDD; }
html #C3BBDD color code
Text/Font color #C3BBDD
.text{ color : #C3BBDD; }
My text html color #C3BBDD hex color code
Border html color #C3BBDD hex color code
.border{ border:3px solid : #C3BBDD; }
My div border color
Outline hex color #C3BBDD
.outline{ outline:2px solid #C3BBDD; }
My text outline color #C3BBDD
css #C3BBDD Color code html chart

|

|
css Text shadow : #C3BBDD color
.shadow{ text-shadow: 10px 10px 10px #C3BBDD; }
My text shadow
Css box shadow : #C3BBDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C3BBDD; }
My box shadow
Css Gradient html color #C3BBDD code
.gradient{ background-color:#C3BBDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C3BBDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C3BBDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C3BBDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C3BBDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C3BBDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C3BBDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C3BBDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C3BBDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C3BBDD Color code html values
#C3BBDD hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 73.33% green and 86.67% blue.
RGB percentage values corresponding to this are 195, 187, 221.
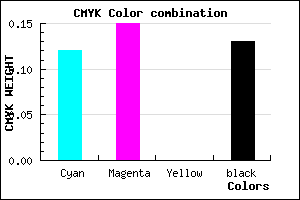
Html color #C3BBDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C3BBDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C3BBDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C3BBDD Hex Color Conversion

|

|
CMYK Css #C3BBDD Color code combination mixer
RGB Css #C3BBDD Color Code Combination Mixer
Css #C3BBDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C3BBDD hex color
a{ color: #C3BBDD; }
css h1,h2,h3,h4,h5,h6 : #C3BBDD
h1,h2,h3,h4,h5,h6{ color: #C3BBDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,187,221 Text color with hexadecimal code
Text font color is Rgb (195,187,221)
color css codes
Luminosity of css #C3BBDD hex color
- #0a0810 (657424) #0a0810
- #1f1933 (2038067) #1f1933
- #342a54 (3418708) #342a54
- #493b77 (4799351) #493b77
- #5e4c98 (6179992) #5e4c98
- #7866b2 (7890610) #7866b2
- #9587c3 (9799619) #9587c3
- #b4aad4 (11840212) #b4aad4
- #d1cbe5 (13749221) #d1cbe5
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #C3BBDD (195,187,221) #C3BBDD
- #B1A2D8 (177,162,216) #B1A2D8
- #9F89D3 (159,137,211) #9F89D3
- #8D70CE (141,112,206) #8D70CE
- #7B57C9 (123,87,201) #7B57C9
- #693EC4 (105,62,196) #693EC4
- #5725BF (87,37,191) #5725BF
- #450CBA (69,12,186) #450CBA
- #3300B5 (51,0,181) #3300B5
- #2100B0 (33,0,176) #2100B0
- #0F00AB (15,0,171) #0F00AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #C3BBDD hex color
Tints of css #C3BBDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (195,187,221) #0000A6
- #D5CDEF (213,205,239) #D5CDEF
- #E7DFFF (231,223,255) #E7DFFF
- #F9F1FF (249,241,255) #F9F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF