Rgb 195,154,236 to Css #C39AEC Color code html values
Css C39AEC Hex Color Code for rgb 195,154,236
Css Html color #C39AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 195,154,236 colour codes.
Div Background-color : #C39AEC
.div{ background-color : #C39AEC; }
html #C39AEC color code
Text/Font color #C39AEC
.text{ color : #C39AEC; }
My text html color #C39AEC hex color code
Border html color #C39AEC hex color code
.border{ border:3px solid : #C39AEC; }
My div border color
Outline hex color #C39AEC
.outline{ outline:2px solid #C39AEC; }
My text outline color #C39AEC
css #C39AEC Color code html chart

|

|
css Text shadow : #C39AEC color
.shadow{ text-shadow: 10px 10px 10px #C39AEC; }
My text shadow
Css box shadow : #C39AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C39AEC; }
My box shadow
Css Gradient html color #C39AEC code
.gradient{ background-color:#C39AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C39AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C39AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C39AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C39AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C39AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C39AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C39AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C39AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C39AEC Color code html values
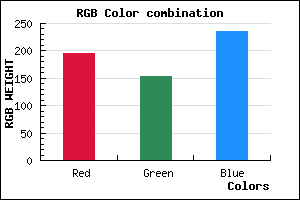
#C39AEC hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 60.39% green and 92.55% blue.
RGB percentage values corresponding to this are 195, 154, 236.
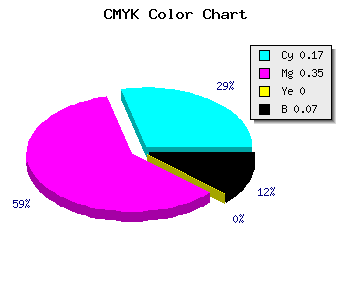
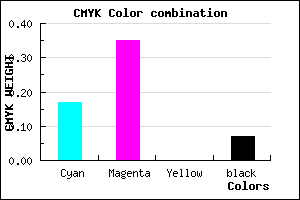
Html color #C39AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C39AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C39AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C39AEC Hex Color Conversion

|

|
CMYK Css #C39AEC Color code combination mixer
RGB Css #C39AEC Color Code Combination Mixer
Css #C39AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C39AEC hex color
a{ color: #C39AEC; }
css h1,h2,h3,h4,h5,h6 : #C39AEC
h1,h2,h3,h4,h5,h6{ color: #C39AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,154,236 Text color with hexadecimal code
Text font color is Rgb (195,154,236)
color css codes
Luminosity of css #C39AEC hex color
- #0c0414 (787476) #0c0414
- #260c40 (2493504) #260c40
- #3e146a (4068458) #3e146a
- #581c96 (5774486) #581c96
- #7124c0 (7414976) #7124c0
- #8b3eda (9125594) #8b3eda
- #a468e2 (10774754) #a468e2
- #be93eb (12489707) #be93eb
- #d8bdf3 (14204403) #d8bdf3
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #C39AEC (195,154,236) #C39AEC
- #B181E7 (177,129,231) #B181E7
- #9F68E2 (159,104,226) #9F68E2
- #8D4FDD (141,79,221) #8D4FDD
- #7B36D8 (123,54,216) #7B36D8
- #691DD3 (105,29,211) #691DD3
- #5704CE (87,4,206) #5704CE
- #4500C9 (69,0,201) #4500C9
- #3300C4 (51,0,196) #3300C4
- #2100BF (33,0,191) #2100BF
- #0F00BA (15,0,186) #0F00BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #C39AEC hex color
Tints of css #C39AEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (195,154,236) #0000B5
- #D5ACFE (213,172,254) #D5ACFE
- #E7BEFF (231,190,255) #E7BEFF
- #F9D0FF (249,208,255) #F9D0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF