Rgb 195,139,243 to Css #C38BF3 Color code html values
Css C38BF3 Hex Color Code for rgb 195,139,243
Css Html color #C38BF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 195,139,243 colour codes.
Div Background-color : #C38BF3
.div{ background-color : #C38BF3; }
html #C38BF3 color code
Text/Font color #C38BF3
.text{ color : #C38BF3; }
My text html color #C38BF3 hex color code
Border html color #C38BF3 hex color code
.border{ border:3px solid : #C38BF3; }
My div border color
Outline hex color #C38BF3
.outline{ outline:2px solid #C38BF3; }
My text outline color #C38BF3
css #C38BF3 Color code html chart

|

|
css Text shadow : #C38BF3 color
.shadow{ text-shadow: 10px 10px 10px #C38BF3; }
My text shadow
Css box shadow : #C38BF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C38BF3; }
My box shadow
Css Gradient html color #C38BF3 code
.gradient{ background-color:#C38BF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C38BF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C38BF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C38BF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C38BF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #C38BF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C38BF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C38BF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C38BF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C38BF3 Color code html values
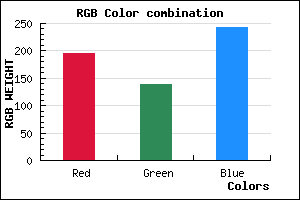
#C38BF3 hex color code has red green and blue "RGB color" in the proportion of 76.47% red, 54.51% green and 95.29% blue.
RGB percentage values corresponding to this are 195, 139, 243.
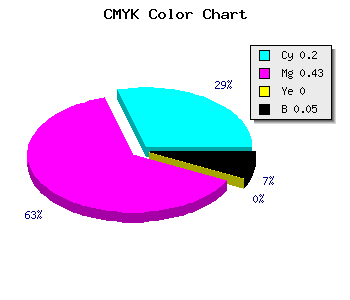
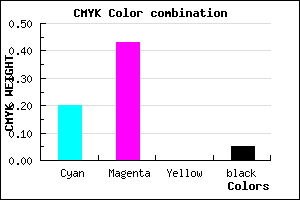
Html color #C38BF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C38BF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C38BF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C38BF3 Hex Color Conversion

|

|
CMYK Css #C38BF3 Color code combination mixer
RGB Css #C38BF3 Color Code Combination Mixer
Css #C38BF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C38BF3 hex color
a{ color: #C38BF3; }
css h1,h2,h3,h4,h5,h6 : #C38BF3
h1,h2,h3,h4,h5,h6{ color: #C38BF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 195,139,243 Text color with hexadecimal code
Text font color is Rgb (195,139,243)
color css codes
Luminosity of css #C38BF3 hex color
- #0d0216 (852502) #0d0216
- #290745 (2688837) #290745
- #430c72 (4394098) #430c72
- #5f11a1 (6230433) #5f11a1
- #7a15cf (8000975) #7a15cf
- #942fe9 (9711593) #942fe9
- #ab5cee (11230446) #ab5cee
- #c38bf3 (12815347) #c38bf3
- #dbb8f8 (14399736) #dbb8f8
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #C38BF3 (195,139,243) #C38BF3
- #B172EE (177,114,238) #B172EE
- #9F59E9 (159,89,233) #9F59E9
- #8D40E4 (141,64,228) #8D40E4
- #7B27DF (123,39,223) #7B27DF
- #690EDA (105,14,218) #690EDA
- #5700D5 (87,0,213) #5700D5
- #4500D0 (69,0,208) #4500D0
- #3300CB (51,0,203) #3300CB
- #2100C6 (33,0,198) #2100C6
- #0F00C1 (15,0,193) #0F00C1
- #0000BC (0,0,188) #0000BC
Color Shades of css #C38BF3 hex color
Tints of css #C38BF3 hex color
- Darker/lighter shades: Hex color values:
- #0000BC (195,139,243) #0000BC
- #D59DFF (213,157,255) #D59DFF
- #E7AFFF (231,175,255) #E7AFFF
- #F9C1FF (249,193,255) #F9C1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF