Rgb 194,93,250 to Css #C25DFA Color code html values
Css C25DFA Hex Color Code for rgb 194,93,250
Css Html color #C25DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 194,93,250 colour codes.
Div Background-color : #C25DFA
.div{ background-color : #C25DFA; }
html #C25DFA color code
Text/Font color #C25DFA
.text{ color : #C25DFA; }
My text html color #C25DFA hex color code
Border html color #C25DFA hex color code
.border{ border:3px solid : #C25DFA; }
My div border color
Outline hex color #C25DFA
.outline{ outline:2px solid #C25DFA; }
My text outline color #C25DFA
css #C25DFA Color code html chart

|

|
css Text shadow : #C25DFA color
.shadow{ text-shadow: 10px 10px 10px #C25DFA; }
My text shadow
Css box shadow : #C25DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C25DFA; }
My box shadow
Css Gradient html color #C25DFA code
.gradient{ background-color:#C25DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C25DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C25DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C25DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C25DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C25DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C25DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C25DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C25DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C25DFA Color code html values
#C25DFA hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 36.47% green and 98.04% blue.
RGB percentage values corresponding to this are 194, 93, 250.
Html color #C25DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C25DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C25DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C25DFA Hex Color Conversion

|

|
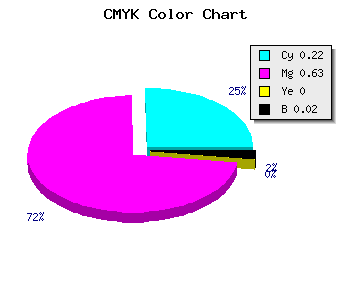
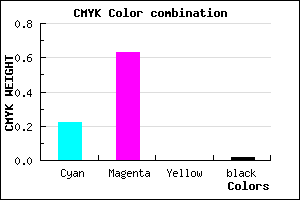
CMYK Css #C25DFA Color code combination mixer
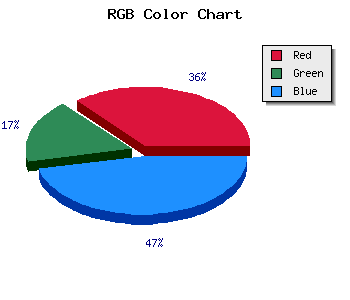
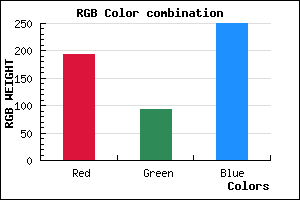
RGB Css #C25DFA Color Code Combination Mixer
Css #C25DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C25DFA hex color
a{ color: #C25DFA; }
css h1,h2,h3,h4,h5,h6 : #C25DFA
h1,h2,h3,h4,h5,h6{ color: #C25DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,93,250 Text color with hexadecimal code
Text font color is Rgb (194,93,250)
color css codes
Luminosity of css #C25DFA hex color
- #0f0117 (983319) #0f0117
- #30024a (3146314) #30024a
- #4f047a (5178490) #4f047a
- #7005ad (7341485) #7005ad
- #8f07dd (9373661) #8f07dd
- #a920f8 (11084024) #a920f8
- #bc50fa (12341498) #bc50fa
- #cf83fb (13599739) #cf83fb
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #C25DFA (194,93,250) #C25DFA
- #B044F5 (176,68,245) #B044F5
- #9E2BF0 (158,43,240) #9E2BF0
- #8C12EB (140,18,235) #8C12EB
- #7A00E6 (122,0,230) #7A00E6
- #6800E1 (104,0,225) #6800E1
- #5600DC (86,0,220) #5600DC
- #4400D7 (68,0,215) #4400D7
- #3200D2 (50,0,210) #3200D2
- #2000CD (32,0,205) #2000CD
- #0E00C8 (14,0,200) #0E00C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #C25DFA hex color
Tints of css #C25DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (194,93,250) #0000C3
- #D46FFF (212,111,255) #D46FFF
- #E681FF (230,129,255) #E681FF
- #F893FF (248,147,255) #F893FF
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF