Rgb 194,172,252 to Css #C2ACFC Color code html values
Css C2ACFC Hex Color Code for rgb 194,172,252
Css Html color #C2ACFC Hex color conversions, schemes, palette, combination, mixer, to rgb 194,172,252 colour codes.
Div Background-color : #C2ACFC
.div{ background-color : #C2ACFC; }
html #C2ACFC color code
Text/Font color #C2ACFC
.text{ color : #C2ACFC; }
My text html color #C2ACFC hex color code
Border html color #C2ACFC hex color code
.border{ border:3px solid : #C2ACFC; }
My div border color
Outline hex color #C2ACFC
.outline{ outline:2px solid #C2ACFC; }
My text outline color #C2ACFC
css #C2ACFC Color code html chart

|

|
css Text shadow : #C2ACFC color
.shadow{ text-shadow: 10px 10px 10px #C2ACFC; }
My text shadow
Css box shadow : #C2ACFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C2ACFC; }
My box shadow
Css Gradient html color #C2ACFC code
.gradient{ background-color:#C2ACFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C2ACFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C2ACFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C2ACFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C2ACFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C2ACFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C2ACFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C2ACFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C2ACFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C2ACFC Color code html values
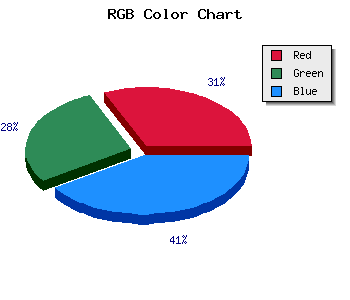
#C2ACFC hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 67.45% green and 98.82% blue.
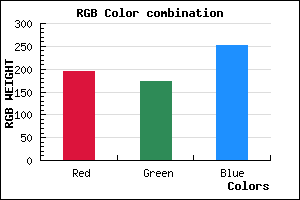
RGB percentage values corresponding to this are 194, 172, 252.
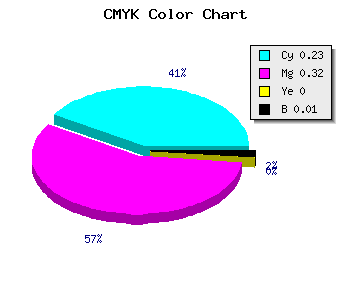
Html color #C2ACFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C2ACFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C2ACFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C2ACFC Hex Color Conversion

|

|
CMYK Css #C2ACFC Color code combination mixer
RGB Css #C2ACFC Color Code Combination Mixer
Css #C2ACFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C2ACFC hex color
a{ color: #C2ACFC; }
css h1,h2,h3,h4,h5,h6 : #C2ACFC
h1,h2,h3,h4,h5,h6{ color: #C2ACFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,172,252 Text color with hexadecimal code
Text font color is Rgb (194,172,252)
color css codes
Luminosity of css #C2ACFC hex color
- #070117 (459031) #070117
- #170349 (1508169) #170349
- #26047a (2491514) #26047a
- #3506ac (3475116) #3506ac
- #4408dc (4458716) #4408dc
- #5d21f7 (6103543) #5d21f7
- #8151f9 (8475129) #8151f9
- #a584fa (10847482) #a584fa
- #c8b4fc (13153532) #c8b4fc
- #ede6fe (15591166) #ede6fe
- lighter/Darker shades: Hex values:
- #C2ACFC (194,172,252) #C2ACFC
- #B093F7 (176,147,247) #B093F7
- #9E7AF2 (158,122,242) #9E7AF2
- #8C61ED (140,97,237) #8C61ED
- #7A48E8 (122,72,232) #7A48E8
- #682FE3 (104,47,227) #682FE3
- #5616DE (86,22,222) #5616DE
- #4400D9 (68,0,217) #4400D9
- #3200D4 (50,0,212) #3200D4
- #2000CF (32,0,207) #2000CF
- #0E00CA (14,0,202) #0E00CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #C2ACFC hex color
Tints of css #C2ACFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (194,172,252) #0000C5
- #D4BEFF (212,190,255) #D4BEFF
- #E6D0FF (230,208,255) #E6D0FF
- #F8E2FF (248,226,255) #F8E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF