Rgb 194,163,221 to Css #C2A3DD Color code html values
Css C2A3DD Hex Color Code for rgb 194,163,221
Css Html color #C2A3DD Hex color conversions, schemes, palette, combination, mixer, to rgb 194,163,221 colour codes.
Div Background-color : #C2A3DD
.div{ background-color : #C2A3DD; }
html #C2A3DD color code
Text/Font color #C2A3DD
.text{ color : #C2A3DD; }
My text html color #C2A3DD hex color code
Border html color #C2A3DD hex color code
.border{ border:3px solid : #C2A3DD; }
My div border color
Outline hex color #C2A3DD
.outline{ outline:2px solid #C2A3DD; }
My text outline color #C2A3DD
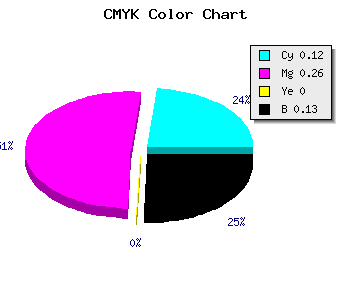
css #C2A3DD Color code html chart

|

|
css Text shadow : #C2A3DD color
.shadow{ text-shadow: 10px 10px 10px #C2A3DD; }
My text shadow
Css box shadow : #C2A3DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C2A3DD; }
My box shadow
Css Gradient html color #C2A3DD code
.gradient{ background-color:#C2A3DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C2A3DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C2A3DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C2A3DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C2A3DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #C2A3DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C2A3DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C2A3DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C2A3DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C2A3DD Color code html values
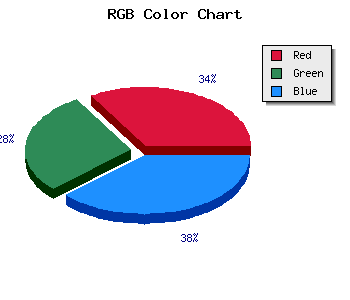
#C2A3DD hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 63.92% green and 86.67% blue.
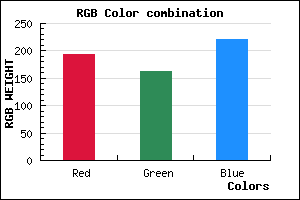
RGB percentage values corresponding to this are 194, 163, 221.
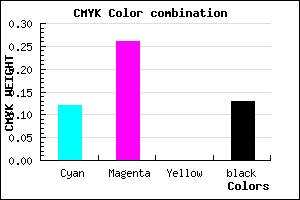
Html color #C2A3DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C2A3DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C2A3DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C2A3DD Hex Color Conversion

|

|
CMYK Css #C2A3DD Color code combination mixer
RGB Css #C2A3DD Color Code Combination Mixer
Css #C2A3DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C2A3DD hex color
a{ color: #C2A3DD; }
css h1,h2,h3,h4,h5,h6 : #C2A3DD
h1,h2,h3,h4,h5,h6{ color: #C2A3DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,163,221 Text color with hexadecimal code
Text font color is Rgb (194,163,221)
color css codes
Luminosity of css #C2A3DD hex color
- #0c0612 (787986) #0c0612
- #271537 (2561335) #271537
- #41225c (4268636) #41225c
- #5c3082 (6041730) #5c3082
- #763ea6 (7749286) #763ea6
- #9057c1 (9459649) #9057c1
- #a87cce (11041998) #a87cce
- #c1a2dc (12690140) #c1a2dc
- #d9c6ea (14272234) #d9c6ea
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #C2A3DD (194,163,221) #C2A3DD
- #B08AD8 (176,138,216) #B08AD8
- #9E71D3 (158,113,211) #9E71D3
- #8C58CE (140,88,206) #8C58CE
- #7A3FC9 (122,63,201) #7A3FC9
- #6826C4 (104,38,196) #6826C4
- #560DBF (86,13,191) #560DBF
- #4400BA (68,0,186) #4400BA
- #3200B5 (50,0,181) #3200B5
- #2000B0 (32,0,176) #2000B0
- #0E00AB (14,0,171) #0E00AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #C2A3DD hex color
Tints of css #C2A3DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (194,163,221) #0000A6
- #D4B5EF (212,181,239) #D4B5EF
- #E6C7FF (230,199,255) #E6C7FF
- #F8D9FF (248,217,255) #F8D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF