Rgb 194,157,207 to Css #C29DCF Color code html values
Css C29DCF Hex Color Code for rgb 194,157,207
Css Html color #C29DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 194,157,207 colour codes.
Div Background-color : #C29DCF
.div{ background-color : #C29DCF; }
html #C29DCF color code
Text/Font color #C29DCF
.text{ color : #C29DCF; }
My text html color #C29DCF hex color code
Border html color #C29DCF hex color code
.border{ border:3px solid : #C29DCF; }
My div border color
Outline hex color #C29DCF
.outline{ outline:2px solid #C29DCF; }
My text outline color #C29DCF
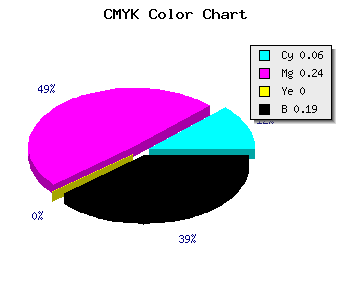
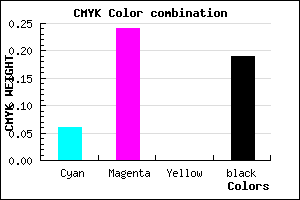
css #C29DCF Color code html chart

|

|
css Text shadow : #C29DCF color
.shadow{ text-shadow: 10px 10px 10px #C29DCF; }
My text shadow
Css box shadow : #C29DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C29DCF; }
My box shadow
Css Gradient html color #C29DCF code
.gradient{ background-color:#C29DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C29DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C29DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C29DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C29DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C29DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C29DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C29DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C29DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C29DCF Color code html values
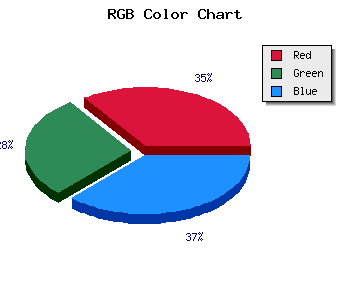
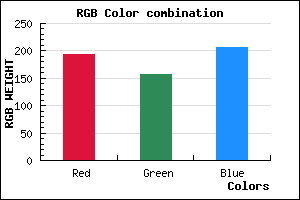
#C29DCF hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 61.57% green and 81.18% blue.
RGB percentage values corresponding to this are 194, 157, 207.
Html color #C29DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C29DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C29DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C29DCF Hex Color Conversion

|

|
CMYK Css #C29DCF Color code combination mixer
RGB Css #C29DCF Color Code Combination Mixer
Css #C29DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C29DCF hex color
a{ color: #C29DCF; }
css h1,h2,h3,h4,h5,h6 : #C29DCF
h1,h2,h3,h4,h5,h6{ color: #C29DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,157,207 Text color with hexadecimal code
Text font color is Rgb (194,157,207)
color css codes
Luminosity of css #C29DCF hex color
- #0e0810 (919568) #0e0810
- #2c1933 (2890035) #2c1933
- #492a54 (4794964) #492a54
- #673b77 (6765431) #673b77
- #844b99 (8670105) #844b99
- #9e65b3 (10380723) #9e65b3
- #b386c4 (11765444) #b386c4
- #c9a9d5 (13216213) #c9a9d5
- #decbe5 (14601189) #decbe5
- #f4eef6 (16051958) #f4eef6
- lighter/Darker shades: Hex values:
- #C29DCF (194,157,207) #C29DCF
- #B084CA (176,132,202) #B084CA
- #9E6BC5 (158,107,197) #9E6BC5
- #8C52C0 (140,82,192) #8C52C0
- #7A39BB (122,57,187) #7A39BB
- #6820B6 (104,32,182) #6820B6
- #5607B1 (86,7,177) #5607B1
- #4400AC (68,0,172) #4400AC
- #3200A7 (50,0,167) #3200A7
- #2000A2 (32,0,162) #2000A2
- #0E009D (14,0,157) #0E009D
- #000098 (0,0,152) #000098
Color Shades of css #C29DCF hex color
Tints of css #C29DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (194,157,207) #000098
- #D4AFE1 (212,175,225) #D4AFE1
- #E6C1F3 (230,193,243) #E6C1F3
- #F8D3FF (248,211,255) #F8D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF