Rgb 194,122,236 to Css #C27AEC Color code html values
Css C27AEC Hex Color Code for rgb 194,122,236
Css Html color #C27AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 194,122,236 colour codes.
Div Background-color : #C27AEC
.div{ background-color : #C27AEC; }
html #C27AEC color code
Text/Font color #C27AEC
.text{ color : #C27AEC; }
My text html color #C27AEC hex color code
Border html color #C27AEC hex color code
.border{ border:3px solid : #C27AEC; }
My div border color
Outline hex color #C27AEC
.outline{ outline:2px solid #C27AEC; }
My text outline color #C27AEC
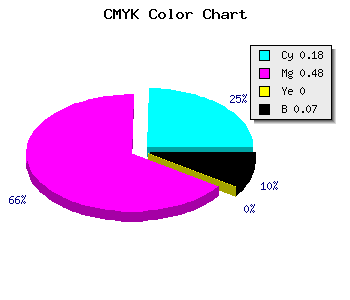
css #C27AEC Color code html chart

|

|
css Text shadow : #C27AEC color
.shadow{ text-shadow: 10px 10px 10px #C27AEC; }
My text shadow
Css box shadow : #C27AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C27AEC; }
My box shadow
Css Gradient html color #C27AEC code
.gradient{ background-color:#C27AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C27AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C27AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C27AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C27AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C27AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C27AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C27AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C27AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C27AEC Color code html values
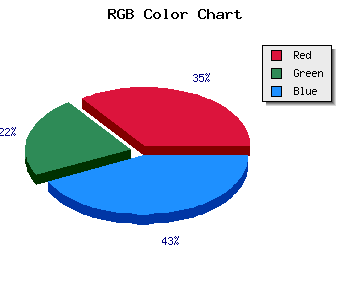
#C27AEC hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 47.84% green and 92.55% blue.
RGB percentage values corresponding to this are 194, 122, 236.
Html color #C27AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C27AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C27AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C27AEC Hex Color Conversion

|

|
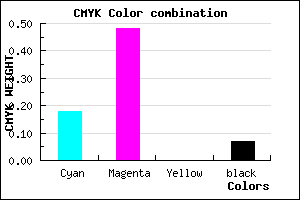
CMYK Css #C27AEC Color code combination mixer
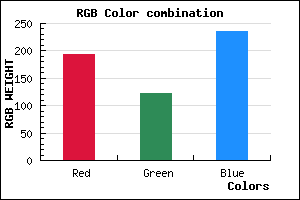
RGB Css #C27AEC Color Code Combination Mixer
Css #C27AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C27AEC hex color
a{ color: #C27AEC; }
css h1,h2,h3,h4,h5,h6 : #C27AEC
h1,h2,h3,h4,h5,h6{ color: #C27AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,122,236 Text color with hexadecimal code
Text font color is Rgb (194,122,236)
color css codes
Luminosity of css #C27AEC hex color
- #0e0315 (918293) #0e0315
- #2e0a42 (3017282) #2e0a42
- #4c106e (4984942) #4c106e
- #6b169c (7018140) #6b169c
- #891dc7 (8986055) #891dc7
- #a336e2 (10696418) #a336e2
- #b762e8 (12018408) #b762e8
- #cc8fef (13406191) #cc8fef
- #e0bbf5 (14728181) #e0bbf5
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #C27AEC (194,122,236) #C27AEC
- #B061E7 (176,97,231) #B061E7
- #9E48E2 (158,72,226) #9E48E2
- #8C2FDD (140,47,221) #8C2FDD
- #7A16D8 (122,22,216) #7A16D8
- #6800D3 (104,0,211) #6800D3
- #5600CE (86,0,206) #5600CE
- #4400C9 (68,0,201) #4400C9
- #3200C4 (50,0,196) #3200C4
- #2000BF (32,0,191) #2000BF
- #0E00BA (14,0,186) #0E00BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #C27AEC hex color
Tints of css #C27AEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (194,122,236) #0000B5
- #D48CFE (212,140,254) #D48CFE
- #E69EFF (230,158,255) #E69EFF
- #F8B0FF (248,176,255) #F8B0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF