Rgb 194,118,255 to Css #C276FF Color code html values
Css C276FF Hex Color Code for rgb 194,118,255
Css Html color #C276FF Hex color conversions, schemes, palette, combination, mixer, to rgb 194,118,255 colour codes.
Div Background-color : #C276FF
.div{ background-color : #C276FF; }
html #C276FF color code
Text/Font color #C276FF
.text{ color : #C276FF; }
My text html color #C276FF hex color code
Border html color #C276FF hex color code
.border{ border:3px solid : #C276FF; }
My div border color
Outline hex color #C276FF
.outline{ outline:2px solid #C276FF; }
My text outline color #C276FF
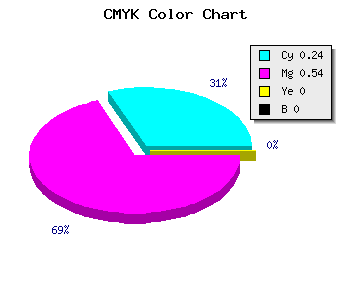
css #C276FF Color code html chart

|

|
css Text shadow : #C276FF color
.shadow{ text-shadow: 10px 10px 10px #C276FF; }
My text shadow
Css box shadow : #C276FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C276FF; }
My box shadow
Css Gradient html color #C276FF code
.gradient{ background-color:#C276FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C276FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C276FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C276FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C276FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C276FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C276FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C276FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C276FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C276FF Color code html values
#C276FF hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 46.27% green and 100% blue.
RGB percentage values corresponding to this are 194, 118, 255.
Html color #C276FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C276FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C276FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C276FF Hex Color Conversion

|

|
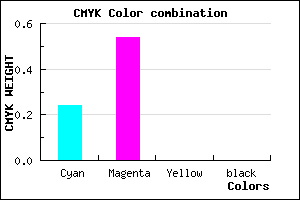
CMYK Css #C276FF Color code combination mixer
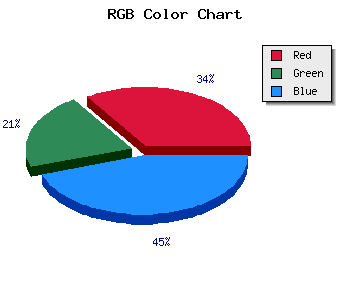
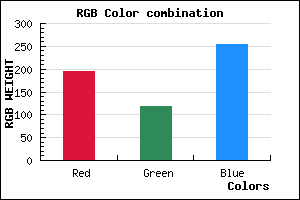
RGB Css #C276FF Color Code Combination Mixer
Css #C276FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C276FF hex color
a{ color: #C276FF; }
css h1,h2,h3,h4,h5,h6 : #C276FF
h1,h2,h3,h4,h5,h6{ color: #C276FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,118,255 Text color with hexadecimal code
Text font color is Rgb (194,118,255)
color css codes
Luminosity of css #C276FF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #C276FF (194,118,255) #C276FF
- #B05DFA (176,93,250) #B05DFA
- #9E44F5 (158,68,245) #9E44F5
- #8C2BF0 (140,43,240) #8C2BF0
- #7A12EB (122,18,235) #7A12EB
- #6800E6 (104,0,230) #6800E6
- #5600E1 (86,0,225) #5600E1
- #4400DC (68,0,220) #4400DC
- #3200D7 (50,0,215) #3200D7
- #2000D2 (32,0,210) #2000D2
- #0E00CD (14,0,205) #0E00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #C276FF hex color
Tints of css #C276FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (194,118,255) #0000C8
- #D488FF (212,136,255) #D488FF
- #E69AFF (230,154,255) #E69AFF
- #F8ACFF (248,172,255) #F8ACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF