Rgb 194,114,238 to Css #C272EE Color code html values
Css C272EE Hex Color Code for rgb 194,114,238
Css Html color #C272EE Hex color conversions, schemes, palette, combination, mixer, to rgb 194,114,238 colour codes.
Div Background-color : #C272EE
.div{ background-color : #C272EE; }
html #C272EE color code
Text/Font color #C272EE
.text{ color : #C272EE; }
My text html color #C272EE hex color code
Border html color #C272EE hex color code
.border{ border:3px solid : #C272EE; }
My div border color
Outline hex color #C272EE
.outline{ outline:2px solid #C272EE; }
My text outline color #C272EE
css #C272EE Color code html chart

|

|
css Text shadow : #C272EE color
.shadow{ text-shadow: 10px 10px 10px #C272EE; }
My text shadow
Css box shadow : #C272EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C272EE; }
My box shadow
Css Gradient html color #C272EE code
.gradient{ background-color:#C272EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C272EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C272EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C272EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C272EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C272EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C272EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C272EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C272EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C272EE Color code html values
#C272EE hex color code has red green and blue "RGB color" in the proportion of 76.08% red, 44.71% green and 93.33% blue.
RGB percentage values corresponding to this are 194, 114, 238.
Html color #C272EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C272EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C272EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C272EE Hex Color Conversion

|

|
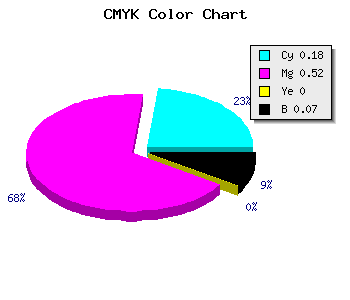
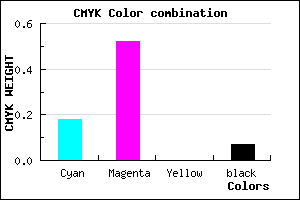
CMYK Css #C272EE Color code combination mixer
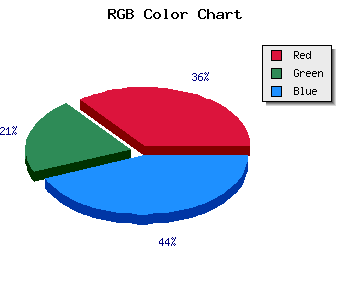
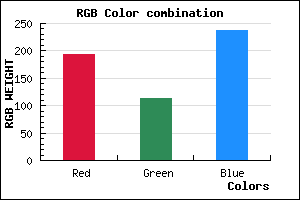
RGB Css #C272EE Color Code Combination Mixer
Css #C272EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C272EE hex color
a{ color: #C272EE; }
css h1,h2,h3,h4,h5,h6 : #C272EE
h1,h2,h3,h4,h5,h6{ color: #C272EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 194,114,238 Text color with hexadecimal code
Text font color is Rgb (194,114,238)
color css codes
Luminosity of css #C272EE hex color
- #0f0315 (983829) #0f0315
- #2e0844 (3016772) #2e0844
- #4c0e70 (4984432) #4c0e70
- #6c139f (7082911) #6c139f
- #8a19cb (9050571) #8a19cb
- #a432e6 (10760934) #a432e6
- #b85eec (12082924) #b85eec
- #cd8df1 (13471217) #cd8df1
- #e0b9f7 (14727671) #e0b9f7
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #C272EE (194,114,238) #C272EE
- #B059E9 (176,89,233) #B059E9
- #9E40E4 (158,64,228) #9E40E4
- #8C27DF (140,39,223) #8C27DF
- #7A0EDA (122,14,218) #7A0EDA
- #6800D5 (104,0,213) #6800D5
- #5600D0 (86,0,208) #5600D0
- #4400CB (68,0,203) #4400CB
- #3200C6 (50,0,198) #3200C6
- #2000C1 (32,0,193) #2000C1
- #0E00BC (14,0,188) #0E00BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #C272EE hex color
Tints of css #C272EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (194,114,238) #0000B7
- #D484FF (212,132,255) #D484FF
- #E696FF (230,150,255) #E696FF
- #F8A8FF (248,168,255) #F8A8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF