Rgb 193,187,207 to Css #C1BBCF Color code html values
Css C1BBCF Hex Color Code for rgb 193,187,207
Css Html color #C1BBCF Hex color conversions, schemes, palette, combination, mixer, to rgb 193,187,207 colour codes.
Div Background-color : #C1BBCF
.div{ background-color : #C1BBCF; }
html #C1BBCF color code
Text/Font color #C1BBCF
.text{ color : #C1BBCF; }
My text html color #C1BBCF hex color code
Border html color #C1BBCF hex color code
.border{ border:3px solid : #C1BBCF; }
My div border color
Outline hex color #C1BBCF
.outline{ outline:2px solid #C1BBCF; }
My text outline color #C1BBCF
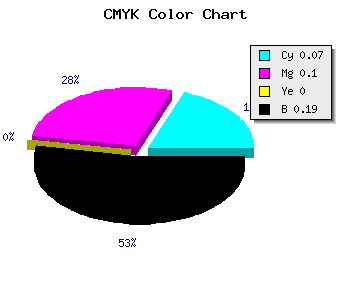
css #C1BBCF Color code html chart

|

|
css Text shadow : #C1BBCF color
.shadow{ text-shadow: 10px 10px 10px #C1BBCF; }
My text shadow
Css box shadow : #C1BBCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C1BBCF; }
My box shadow
Css Gradient html color #C1BBCF code
.gradient{ background-color:#C1BBCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C1BBCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C1BBCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C1BBCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C1BBCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C1BBCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C1BBCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C1BBCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C1BBCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C1BBCF Color code html values
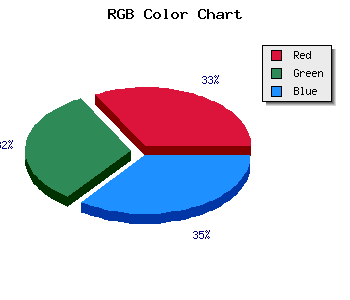
#C1BBCF hex color code has red green and blue "RGB color" in the proportion of 75.69% red, 73.33% green and 81.18% blue.
RGB percentage values corresponding to this are 193, 187, 207.
Html color #C1BBCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C1BBCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C1BBCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C1BBCF Hex Color Conversion

|

|
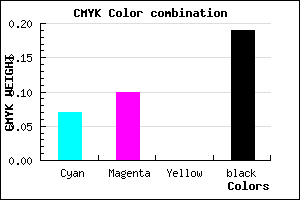
CMYK Css #C1BBCF Color code combination mixer
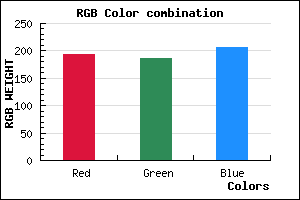
RGB Css #C1BBCF Color Code Combination Mixer
Css #C1BBCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C1BBCF hex color
a{ color: #C1BBCF; }
css h1,h2,h3,h4,h5,h6 : #C1BBCF
h1,h2,h3,h4,h5,h6{ color: #C1BBCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 193,187,207 Text color with hexadecimal code
Text font color is Rgb (193,187,207)
color css codes
Luminosity of css #C1BBCF hex color
- #0b0a0e (723470) #0b0a0e
- #231f2d (2301741) #231f2d
- #3b344a (3880010) #3b344a
- #534a68 (5458536) #534a68
- #6a5e86 (6971014) #6a5e86
- #8478a0 (8681632) #8478a0
- #9f95b5 (10458549) #9f95b5
- #bbb4ca (12301514) #bbb4ca
- #d5d1df (14012895) #d5d1df
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #C1BBCF (193,187,207) #C1BBCF
- #AFA2CA (175,162,202) #AFA2CA
- #9D89C5 (157,137,197) #9D89C5
- #8B70C0 (139,112,192) #8B70C0
- #7957BB (121,87,187) #7957BB
- #673EB6 (103,62,182) #673EB6
- #5525B1 (85,37,177) #5525B1
- #430CAC (67,12,172) #430CAC
- #3100A7 (49,0,167) #3100A7
- #1F00A2 (31,0,162) #1F00A2
- #0D009D (13,0,157) #0D009D
- #000098 (0,0,152) #000098
Color Shades of css #C1BBCF hex color
Tints of css #C1BBCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (193,187,207) #000098
- #D3CDE1 (211,205,225) #D3CDE1
- #E5DFF3 (229,223,243) #E5DFF3
- #F7F1FF (247,241,255) #F7F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF