Rgb 193,122,220 to Css #C17ADC Color code html values
Css C17ADC Hex Color Code for rgb 193,122,220
Css Html color #C17ADC Hex color conversions, schemes, palette, combination, mixer, to rgb 193,122,220 colour codes.
Div Background-color : #C17ADC
.div{ background-color : #C17ADC; }
html #C17ADC color code
Text/Font color #C17ADC
.text{ color : #C17ADC; }
My text html color #C17ADC hex color code
Border html color #C17ADC hex color code
.border{ border:3px solid : #C17ADC; }
My div border color
Outline hex color #C17ADC
.outline{ outline:2px solid #C17ADC; }
My text outline color #C17ADC
css #C17ADC Color code html chart

|

|
css Text shadow : #C17ADC color
.shadow{ text-shadow: 10px 10px 10px #C17ADC; }
My text shadow
Css box shadow : #C17ADC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C17ADC; }
My box shadow
Css Gradient html color #C17ADC code
.gradient{ background-color:#C17ADC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C17ADC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C17ADC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C17ADC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C17ADC 0%, #00000C 100%); background-image:linear-gradient(180deg, #C17ADC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C17ADC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C17ADC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C17ADC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C17ADC Color code html values
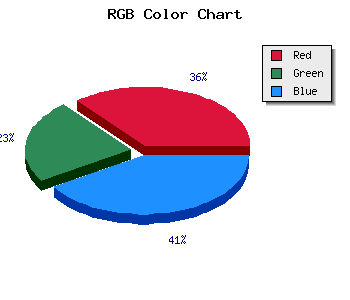
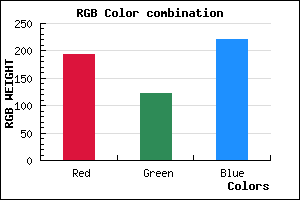
#C17ADC hex color code has red green and blue "RGB color" in the proportion of 75.69% red, 47.84% green and 86.27% blue.
RGB percentage values corresponding to this are 193, 122, 220.
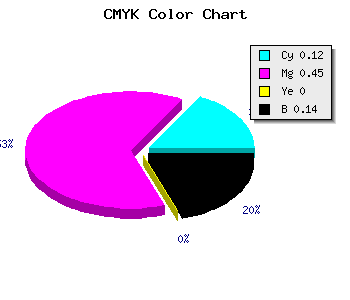
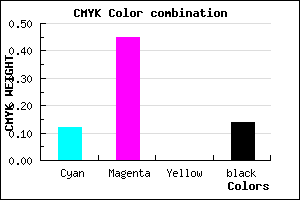
Html color #C17ADC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C17ADC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C17ADC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C17ADC Hex Color Conversion

|

|
CMYK Css #C17ADC Color code combination mixer
RGB Css #C17ADC Color Code Combination Mixer
Css #C17ADC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C17ADC hex color
a{ color: #C17ADC; }
css h1,h2,h3,h4,h5,h6 : #C17ADC
h1,h2,h3,h4,h5,h6{ color: #C17ADC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 193,122,220 Text color with hexadecimal code
Text font color is Rgb (193,122,220)
color css codes
Luminosity of css #C17ADC hex color
- #0f0513 (984339) #0f0513
- #30103c (3149884) #30103c
- #501a64 (5249636) #501a64
- #71258d (7415181) #71258d
- #912fb5 (9514933) #912fb5
- #ab49cf (11225551) #ab49cf
- #bd70da (12415194) #bd70da
- #d09ae4 (13671140) #d09ae4
- #e2c1ef (14860783) #e2c1ef
- #f5eafa (16116474) #f5eafa
- lighter/Darker shades: Hex values:
- #C17ADC (193,122,220) #C17ADC
- #AF61D7 (175,97,215) #AF61D7
- #9D48D2 (157,72,210) #9D48D2
- #8B2FCD (139,47,205) #8B2FCD
- #7916C8 (121,22,200) #7916C8
- #6700C3 (103,0,195) #6700C3
- #5500BE (85,0,190) #5500BE
- #4300B9 (67,0,185) #4300B9
- #3100B4 (49,0,180) #3100B4
- #1F00AF (31,0,175) #1F00AF
- #0D00AA (13,0,170) #0D00AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #C17ADC hex color
Tints of css #C17ADC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (193,122,220) #0000A5
- #D38CEE (211,140,238) #D38CEE
- #E59EFF (229,158,255) #E59EFF
- #F7B0FF (247,176,255) #F7B0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF