Rgb 193,116,238 to Css #C174EE Color code html values
Css C174EE Hex Color Code for rgb 193,116,238
Css Html color #C174EE Hex color conversions, schemes, palette, combination, mixer, to rgb 193,116,238 colour codes.
Div Background-color : #C174EE
.div{ background-color : #C174EE; }
html #C174EE color code
Text/Font color #C174EE
.text{ color : #C174EE; }
My text html color #C174EE hex color code
Border html color #C174EE hex color code
.border{ border:3px solid : #C174EE; }
My div border color
Outline hex color #C174EE
.outline{ outline:2px solid #C174EE; }
My text outline color #C174EE
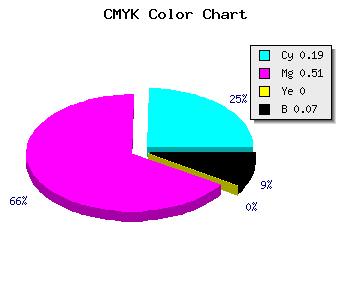
css #C174EE Color code html chart

|

|
css Text shadow : #C174EE color
.shadow{ text-shadow: 10px 10px 10px #C174EE; }
My text shadow
Css box shadow : #C174EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C174EE; }
My box shadow
Css Gradient html color #C174EE code
.gradient{ background-color:#C174EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C174EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C174EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C174EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C174EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C174EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C174EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C174EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C174EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C174EE Color code html values
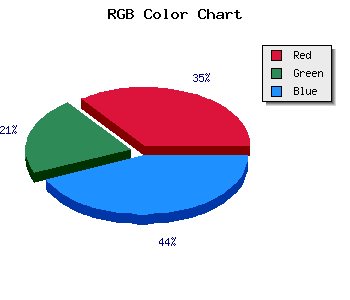
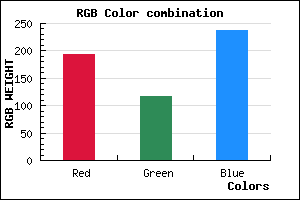
#C174EE hex color code has red green and blue "RGB color" in the proportion of 75.69% red, 45.49% green and 93.33% blue.
RGB percentage values corresponding to this are 193, 116, 238.
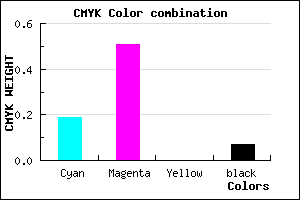
Html color #C174EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C174EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C174EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C174EE Hex Color Conversion

|

|
CMYK Css #C174EE Color code combination mixer
RGB Css #C174EE Color Code Combination Mixer
Css #C174EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C174EE hex color
a{ color: #C174EE; }
css h1,h2,h3,h4,h5,h6 : #C174EE
h1,h2,h3,h4,h5,h6{ color: #C174EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 193,116,238 Text color with hexadecimal code
Text font color is Rgb (193,116,238)
color css codes
Luminosity of css #C174EE hex color
- #0f0315 (983829) #0f0315
- #2e0844 (3016772) #2e0844
- #4c0e70 (4984432) #4c0e70
- #6c149e (7083166) #6c149e
- #8a19cb (9050571) #8a19cb
- #a432e6 (10760934) #a432e6
- #b85feb (12083179) #b85feb
- #cd8df1 (13471217) #cd8df1
- #e0baf6 (14727926) #e0baf6
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #C174EE (193,116,238) #C174EE
- #AF5BE9 (175,91,233) #AF5BE9
- #9D42E4 (157,66,228) #9D42E4
- #8B29DF (139,41,223) #8B29DF
- #7910DA (121,16,218) #7910DA
- #6700D5 (103,0,213) #6700D5
- #5500D0 (85,0,208) #5500D0
- #4300CB (67,0,203) #4300CB
- #3100C6 (49,0,198) #3100C6
- #1F00C1 (31,0,193) #1F00C1
- #0D00BC (13,0,188) #0D00BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #C174EE hex color
Tints of css #C174EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (193,116,238) #0000B7
- #D386FF (211,134,255) #D386FF
- #E598FF (229,152,255) #E598FF
- #F7AAFF (247,170,255) #F7AAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF