Rgb 193,10,218 to Css #C10ADA Color code html values
Css C10ADA Hex Color Code for rgb 193,10,218
Css Html color #C10ADA Hex color conversions, schemes, palette, combination, mixer, to rgb 193,10,218 colour codes.
Div Background-color : #C10ADA
.div{ background-color : #C10ADA; }
html #C10ADA color code
Text/Font color #C10ADA
.text{ color : #C10ADA; }
My text html color #C10ADA hex color code
Border html color #C10ADA hex color code
.border{ border:3px solid : #C10ADA; }
My div border color
Outline hex color #C10ADA
.outline{ outline:2px solid #C10ADA; }
My text outline color #C10ADA
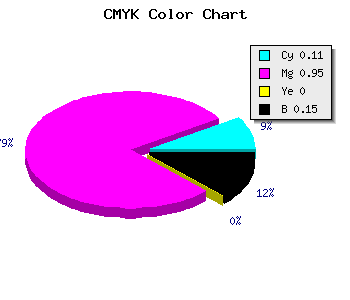
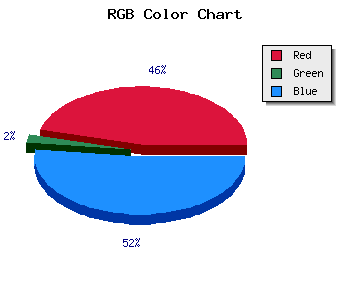
css #C10ADA Color code html chart

|

|
css Text shadow : #C10ADA color
.shadow{ text-shadow: 10px 10px 10px #C10ADA; }
My text shadow
Css box shadow : #C10ADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C10ADA; }
My box shadow
Css Gradient html color #C10ADA code
.gradient{ background-color:#C10ADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C10ADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C10ADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C10ADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C10ADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #C10ADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C10ADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C10ADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C10ADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C10ADA Color code html values
#C10ADA hex color code has red green and blue "RGB color" in the proportion of 75.69% red, 3.92% green and 85.49% blue.
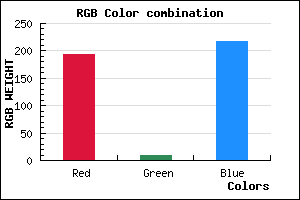
RGB percentage values corresponding to this are 193, 10, 218.
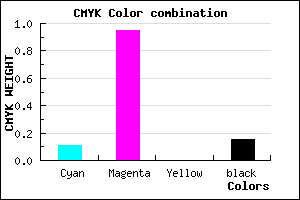
Html color #C10ADA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C10ADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C10ADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C10ADA Hex Color Conversion

|

|
CMYK Css #C10ADA Color code combination mixer
RGB Css #C10ADA Color Code Combination Mixer
Css #C10ADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C10ADA hex color
a{ color: #C10ADA; }
css h1,h2,h3,h4,h5,h6 : #C10ADA
h1,h2,h3,h4,h5,h6{ color: #C10ADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 193,10,218 Text color with hexadecimal code
Text font color is Rgb (193,10,218)
color css codes
Luminosity of css #C10ADA hex color
- #140117 (1310999) #140117
- #400349 (4195145) #400349
- #6a0579 (6948217) #6a0579
- #9508aa (9767082) #9508aa
- #bf0ada (12520154) #bf0ada
- #da23f5 (14296053) #da23f5
- #e253f7 (14832631) #e253f7
- #ea85f9 (15369721) #ea85f9
- #f2b4fc (15906044) #f2b4fc
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #C10ADA (193,10,218) #C10ADA
- #AF00D5 (175,0,213) #AF00D5
- #9D00D0 (157,0,208) #9D00D0
- #8B00CB (139,0,203) #8B00CB
- #7900C6 (121,0,198) #7900C6
- #6700C1 (103,0,193) #6700C1
- #5500BC (85,0,188) #5500BC
- #4300B7 (67,0,183) #4300B7
- #3100B2 (49,0,178) #3100B2
- #1F00AD (31,0,173) #1F00AD
- #0D00A8 (13,0,168) #0D00A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #C10ADA hex color
Tints of css #C10ADA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (193,10,218) #0000A3
- #D31CEC (211,28,236) #D31CEC
- #E52EFE (229,46,254) #E52EFE
- #F740FF (247,64,255) #F740FF
- #FF52FF (255,82,255) #FF52FF
- #FF64FF (255,100,255) #FF64FF
- #FF76FF (255,118,255) #FF76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF