Rgb 192,62,255 to Css #C03EFF Color code html values
Css C03EFF Hex Color Code for rgb 192,62,255
Css Html color #C03EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 192,62,255 colour codes.
Div Background-color : #C03EFF
.div{ background-color : #C03EFF; }
html #C03EFF color code
Text/Font color #C03EFF
.text{ color : #C03EFF; }
My text html color #C03EFF hex color code
Border html color #C03EFF hex color code
.border{ border:3px solid : #C03EFF; }
My div border color
Outline hex color #C03EFF
.outline{ outline:2px solid #C03EFF; }
My text outline color #C03EFF
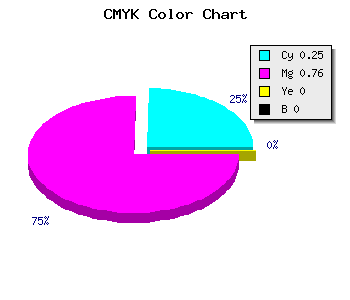
css #C03EFF Color code html chart

|

|
css Text shadow : #C03EFF color
.shadow{ text-shadow: 10px 10px 10px #C03EFF; }
My text shadow
Css box shadow : #C03EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C03EFF; }
My box shadow
Css Gradient html color #C03EFF code
.gradient{ background-color:#C03EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C03EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C03EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C03EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C03EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C03EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C03EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C03EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C03EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C03EFF Color code html values
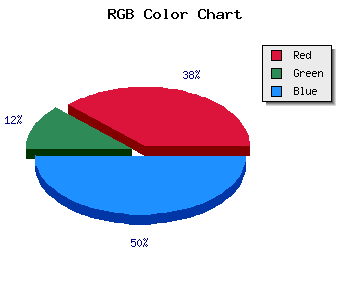
#C03EFF hex color code has red green and blue "RGB color" in the proportion of 75.29% red, 24.31% green and 100% blue.
RGB percentage values corresponding to this are 192, 62, 255.
Html color #C03EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C03EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C03EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C03EFF Hex Color Conversion

|

|
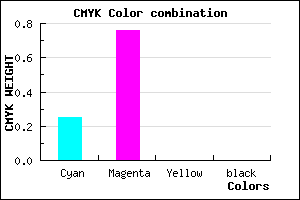
CMYK Css #C03EFF Color code combination mixer
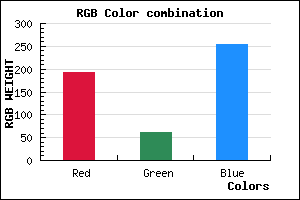
RGB Css #C03EFF Color Code Combination Mixer
Css #C03EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C03EFF hex color
a{ color: #C03EFF; }
css h1,h2,h3,h4,h5,h6 : #C03EFF
h1,h2,h3,h4,h5,h6{ color: #C03EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 192,62,255 Text color with hexadecimal code
Text font color is Rgb (192,62,255)
color css codes
Luminosity of css #C03EFF hex color
- #100018 (1048600) #100018
- #34004c (3407948) #34004c
- #56007e (5636222) #56007e
- #7900b2 (7930034) #7900b2
- #9c00e4 (10223844) #9c00e4
- #b619ff (11934207) #b619ff
- #c64bff (12995583) #c64bff
- #d67fff (14057471) #d67fff
- #e6b1ff (15118847) #e6b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #C03EFF (192,62,255) #C03EFF
- #AE25FA (174,37,250) #AE25FA
- #9C0CF5 (156,12,245) #9C0CF5
- #8A00F0 (138,0,240) #8A00F0
- #7800EB (120,0,235) #7800EB
- #6600E6 (102,0,230) #6600E6
- #5400E1 (84,0,225) #5400E1
- #4200DC (66,0,220) #4200DC
- #3000D7 (48,0,215) #3000D7
- #1E00D2 (30,0,210) #1E00D2
- #0C00CD (12,0,205) #0C00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #C03EFF hex color
Tints of css #C03EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (192,62,255) #0000C8
- #D250FF (210,80,255) #D250FF
- #E462FF (228,98,255) #E462FF
- #F674FF (246,116,255) #F674FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF