Rgb 191,85,245 to Css #BF55F5 Color code html values
Css BF55F5 Hex Color Code for rgb 191,85,245
Css Html color #BF55F5 Hex color conversions, schemes, palette, combination, mixer, to rgb 191,85,245 colour codes.
Div Background-color : #BF55F5
.div{ background-color : #BF55F5; }
html #BF55F5 color code
Text/Font color #BF55F5
.text{ color : #BF55F5; }
My text html color #BF55F5 hex color code
Border html color #BF55F5 hex color code
.border{ border:3px solid : #BF55F5; }
My div border color
Outline hex color #BF55F5
.outline{ outline:2px solid #BF55F5; }
My text outline color #BF55F5
css #BF55F5 Color code html chart

|

|
css Text shadow : #BF55F5 color
.shadow{ text-shadow: 10px 10px 10px #BF55F5; }
My text shadow
Css box shadow : #BF55F5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BF55F5; }
My box shadow
Css Gradient html color #BF55F5 code
.gradient{ background-color:#BF55F5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BF55F5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BF55F5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BF55F5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BF55F5 0%, #00000C 100%); background-image:linear-gradient(180deg, #BF55F5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BF55F5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BF55F5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BF55F5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BF55F5 Color code html values
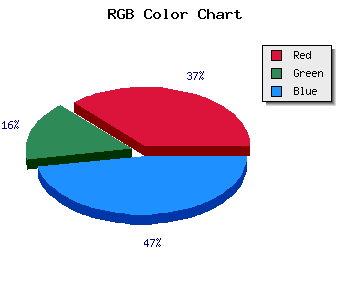
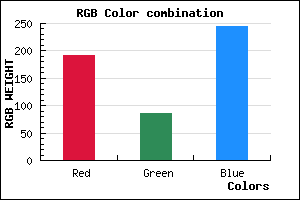
#BF55F5 hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 33.33% green and 96.08% blue.
RGB percentage values corresponding to this are 191, 85, 245.
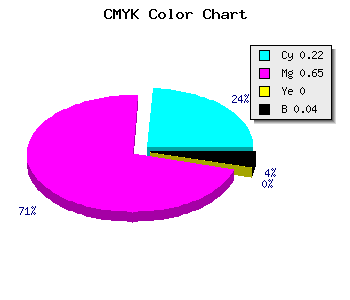
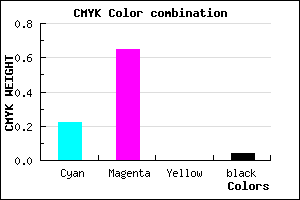
Html color #BF55F5 has 0% cyan, 0% magenta, 0% yellow and 10% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BF55F5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BF55F5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BF55F5 Hex Color Conversion

|

|
CMYK Css #BF55F5 Color code combination mixer
RGB Css #BF55F5 Color Code Combination Mixer
Css #BF55F5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BF55F5 hex color
a{ color: #BF55F5; }
css h1,h2,h3,h4,h5,h6 : #BF55F5
h1,h2,h3,h4,h5,h6{ color: #BF55F5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,85,245 Text color with hexadecimal code
Text font color is Rgb (191,85,245)
color css codes
Luminosity of css #BF55F5 hex color
- #0f0117 (983319) #0f0117
- #310448 (3212360) #310448
- #510777 (5310327) #510777
- #720aa8 (7473832) #720aa8
- #920dd7 (9571799) #920dd7
- #ad26f2 (11347698) #ad26f2
- #be55f5 (12473845) #be55f5
- #d186f8 (13731576) #d186f8
- #e3b5fb (14923259) #e3b5fb
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #BF55F5 (191,85,245) #BF55F5
- #AD3CF0 (173,60,240) #AD3CF0
- #9B23EB (155,35,235) #9B23EB
- #890AE6 (137,10,230) #890AE6
- #7700E1 (119,0,225) #7700E1
- #6500DC (101,0,220) #6500DC
- #5300D7 (83,0,215) #5300D7
- #4100D2 (65,0,210) #4100D2
- #2F00CD (47,0,205) #2F00CD
- #1D00C8 (29,0,200) #1D00C8
- #0B00C3 (11,0,195) #0B00C3
- #0000BE (0,0,190) #0000BE
Color Shades of css #BF55F5 hex color
Tints of css #BF55F5 hex color
- Darker/lighter shades: Hex color values:
- #0000BE (191,85,245) #0000BE
- #D167FF (209,103,255) #D167FF
- #E379FF (227,121,255) #E379FF
- #F58BFF (245,139,255) #F58BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF