Rgb 191,191,255 to Css #BFBFFF Color code html values
Css BFBFFF Hex Color Code for rgb 191,191,255
Css Html color #BFBFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,191,255 colour codes.
Div Background-color : #BFBFFF
.div{ background-color : #BFBFFF; }
html #BFBFFF color code
Text/Font color #BFBFFF
.text{ color : #BFBFFF; }
My text html color #BFBFFF hex color code
Border html color #BFBFFF hex color code
.border{ border:3px solid : #BFBFFF; }
My div border color
Outline hex color #BFBFFF
.outline{ outline:2px solid #BFBFFF; }
My text outline color #BFBFFF
css #BFBFFF Color code html chart

|

|
css Text shadow : #BFBFFF color
.shadow{ text-shadow: 10px 10px 10px #BFBFFF; }
My text shadow
Css box shadow : #BFBFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFBFFF; }
My box shadow
Css Gradient html color #BFBFFF code
.gradient{ background-color:#BFBFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFBFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFBFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFBFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFBFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFBFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFBFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFBFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFBFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFBFFF Color code html values
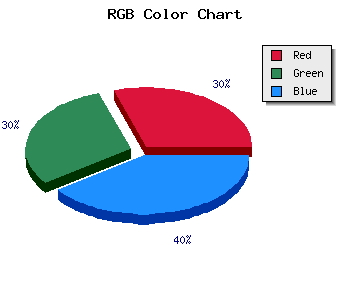
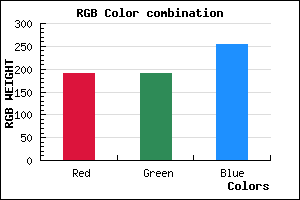
#BFBFFF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 74.9% green and 100% blue.
RGB percentage values corresponding to this are 191, 191, 255.
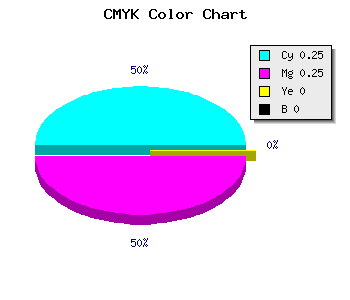
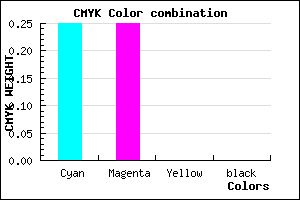
Html color #BFBFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFBFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFBFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFBFFF Hex Color Conversion

|

|
CMYK Css #BFBFFF Color code combination mixer
RGB Css #BFBFFF Color Code Combination Mixer
Css #BFBFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFBFFF hex color
a{ color: #BFBFFF; }
css h1,h2,h3,h4,h5,h6 : #BFBFFF
h1,h2,h3,h4,h5,h6{ color: #BFBFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,191,255 Text color with hexadecimal code
Text font color is Rgb (191,191,255)
color css codes
Luminosity of css #BFBFFF hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #BFBFFF (191,191,255) #BFBFFF
- #ADA6FA (173,166,250) #ADA6FA
- #9B8DF5 (155,141,245) #9B8DF5
- #8974F0 (137,116,240) #8974F0
- #775BEB (119,91,235) #775BEB
- #6542E6 (101,66,230) #6542E6
- #5329E1 (83,41,225) #5329E1
- #4110DC (65,16,220) #4110DC
- #2F00D7 (47,0,215) #2F00D7
- #1D00D2 (29,0,210) #1D00D2
- #0B00CD (11,0,205) #0B00CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BFBFFF hex color
Tints of css #BFBFFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (191,191,255) #0000C8
- #D1D1FF (209,209,255) #D1D1FF
- #E3E3FF (227,227,255) #E3E3FF
- #F5F5FF (245,245,255) #F5F5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF