Rgb 191,185,223 to Css #BFB9DF Color code html values
Css BFB9DF Hex Color Code for rgb 191,185,223
Css Html color #BFB9DF Hex color conversions, schemes, palette, combination, mixer, to rgb 191,185,223 colour codes.
Div Background-color : #BFB9DF
.div{ background-color : #BFB9DF; }
html #BFB9DF color code
Text/Font color #BFB9DF
.text{ color : #BFB9DF; }
My text html color #BFB9DF hex color code
Border html color #BFB9DF hex color code
.border{ border:3px solid : #BFB9DF; }
My div border color
Outline hex color #BFB9DF
.outline{ outline:2px solid #BFB9DF; }
My text outline color #BFB9DF
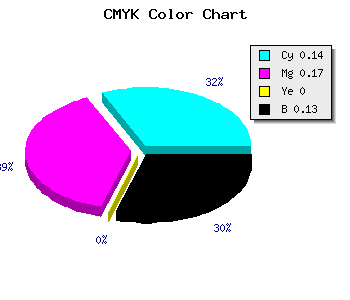
css #BFB9DF Color code html chart

|

|
css Text shadow : #BFB9DF color
.shadow{ text-shadow: 10px 10px 10px #BFB9DF; }
My text shadow
Css box shadow : #BFB9DF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFB9DF; }
My box shadow
Css Gradient html color #BFB9DF code
.gradient{ background-color:#BFB9DF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFB9DF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFB9DF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFB9DF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFB9DF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFB9DF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFB9DF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFB9DF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFB9DF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFB9DF Color code html values
#BFB9DF hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 72.55% green and 87.45% blue.
RGB percentage values corresponding to this are 191, 185, 223.
Html color #BFB9DF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFB9DF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFB9DF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFB9DF Hex Color Conversion

|

|
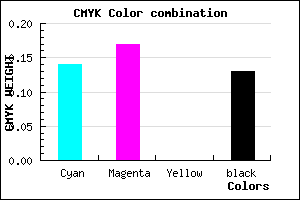
CMYK Css #BFB9DF Color code combination mixer
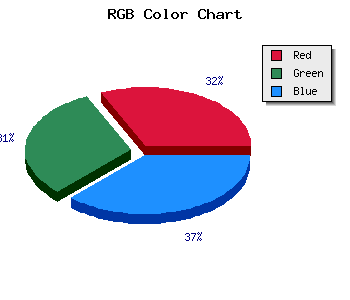
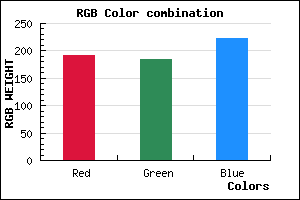
RGB Css #BFB9DF Color Code Combination Mixer
Css #BFB9DF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFB9DF hex color
a{ color: #BFB9DF; }
css h1,h2,h3,h4,h5,h6 : #BFB9DF
h1,h2,h3,h4,h5,h6{ color: #BFB9DF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,185,223 Text color with hexadecimal code
Text font color is Rgb (191,185,223)
color css codes
Luminosity of css #BFB9DF hex color
- #090810 (591888) #090810
- #1d1834 (1906740) #1d1834
- #2f2856 (3090518) #2f2856
- #43387a (4405370) #43387a
- #56489c (5654684) #56489c
- #6f61b7 (7299511) #6f61b7
- #8f83c7 (9405383) #8f83c7
- #afa7d7 (11511767) #afa7d7
- #cec9e7 (13552103) #cec9e7
- #efedf7 (15724023) #efedf7
- lighter/Darker shades: Hex values:
- #BFB9DF (191,185,223) #BFB9DF
- #ADA0DA (173,160,218) #ADA0DA
- #9B87D5 (155,135,213) #9B87D5
- #896ED0 (137,110,208) #896ED0
- #7755CB (119,85,203) #7755CB
- #653CC6 (101,60,198) #653CC6
- #5323C1 (83,35,193) #5323C1
- #410ABC (65,10,188) #410ABC
- #2F00B7 (47,0,183) #2F00B7
- #1D00B2 (29,0,178) #1D00B2
- #0B00AD (11,0,173) #0B00AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #BFB9DF hex color
Tints of css #BFB9DF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (191,185,223) #0000A8
- #D1CBF1 (209,203,241) #D1CBF1
- #E3DDFF (227,221,255) #E3DDFF
- #F5EFFF (245,239,255) #F5EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF