Rgb 191,173,205 to Css #BFADCD Color code html values
Css BFADCD Hex Color Code for rgb 191,173,205
Css Html color #BFADCD Hex color conversions, schemes, palette, combination, mixer, to rgb 191,173,205 colour codes.
Div Background-color : #BFADCD
.div{ background-color : #BFADCD; }
html #BFADCD color code
Text/Font color #BFADCD
.text{ color : #BFADCD; }
My text html color #BFADCD hex color code
Border html color #BFADCD hex color code
.border{ border:3px solid : #BFADCD; }
My div border color
Outline hex color #BFADCD
.outline{ outline:2px solid #BFADCD; }
My text outline color #BFADCD
css #BFADCD Color code html chart

|

|
css Text shadow : #BFADCD color
.shadow{ text-shadow: 10px 10px 10px #BFADCD; }
My text shadow
Css box shadow : #BFADCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BFADCD; }
My box shadow
Css Gradient html color #BFADCD code
.gradient{ background-color:#BFADCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BFADCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BFADCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BFADCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BFADCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BFADCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BFADCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BFADCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BFADCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BFADCD Color code html values
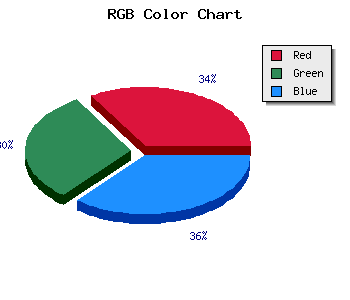
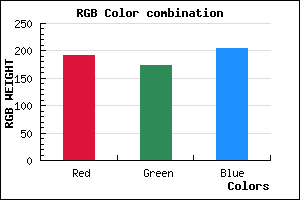
#BFADCD hex color code has red green and blue "RGB color" in the proportion of 74.9% red, 67.84% green and 80.39% blue.
RGB percentage values corresponding to this are 191, 173, 205.
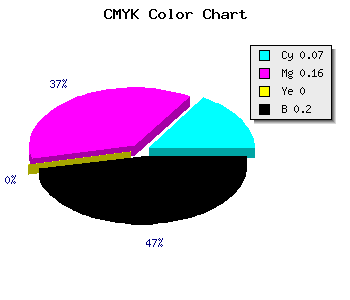
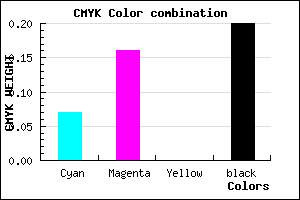
Html color #BFADCD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BFADCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BFADCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BFADCD Hex Color Conversion

|

|
CMYK Css #BFADCD Color code combination mixer
RGB Css #BFADCD Color Code Combination Mixer
Css #BFADCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BFADCD hex color
a{ color: #BFADCD; }
css h1,h2,h3,h4,h5,h6 : #BFADCD
h1,h2,h3,h4,h5,h6{ color: #BFADCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 191,173,205 Text color with hexadecimal code
Text font color is Rgb (191,173,205)
color css codes
Luminosity of css #BFADCD hex color
- #0c090f (788751) #0c090f
- #271d2f (2563375) #271d2f
- #41304e (4272206) #41304e
- #5c436f (6046575) #5c436f
- #76568e (7755406) #76568e
- #9070a8 (9466024) #9070a8
- #a88fbb (11046843) #a88fbb
- #c1afcf (12693455) #c1afcf
- #d9cfe1 (14274529) #d9cfe1
- #f2eff5 (15921141) #f2eff5
- lighter/Darker shades: Hex values:
- #BFADCD (191,173,205) #BFADCD
- #AD94C8 (173,148,200) #AD94C8
- #9B7BC3 (155,123,195) #9B7BC3
- #8962BE (137,98,190) #8962BE
- #7749B9 (119,73,185) #7749B9
- #6530B4 (101,48,180) #6530B4
- #5317AF (83,23,175) #5317AF
- #4100AA (65,0,170) #4100AA
- #2F00A5 (47,0,165) #2F00A5
- #1D00A0 (29,0,160) #1D00A0
- #0B009B (11,0,155) #0B009B
- #000096 (0,0,150) #000096
Color Shades of css #BFADCD hex color
Tints of css #BFADCD hex color
- Darker/lighter shades: Hex color values:
- #000096 (191,173,205) #000096
- #D1BFDF (209,191,223) #D1BFDF
- #E3D1F1 (227,209,241) #E3D1F1
- #F5E3FF (245,227,255) #F5E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF